・多くのブログを見ると、フッターに「プライバシーポリシー」「免責事項」とあるけど、これって何ですか?
[/word_balloon]
何を書いたらいいのだろう?
[/word_balloon]
本日はこんなお悩みにお応えします。
[box class=”white_box” title]✔ 本記事の内容
・プライバシーポリシー、免責事項、著作権とは?
・プライバシーポリシー、免責事項、著作権に書く内容とは?
・プライバシーポリシー、免責事項、著作権のテンプレート
・プライバシーポリシー、免責事項、著作権等の掲載方法
[/box]
今回はブログでは必要なことですが、面倒なプライバシーポリシー、免責事項、著作権等の書き方について解説します。
こうゆうのって、言葉使いも独特だし、慣れない言葉なのでつい、避けてしまいがちなとことですが、問題が発生したときはとても重要なものです。
丁寧に解説しますので、しっかり着いて来てくださいね。
ここでは以下の6つの記事の書き方を解説します。
[box class=”glay_box” title]
①プライバシーポリシー
②免責事項
③著作権
④プロフィール
⑤問い合わせ
⑥サイトマップ
[/box]
この記事を読み終えれば、もうこれらの規約の作成も簡単に終わっているでしょう。参考に使えるようにテンプレートを用意しています。自身のブログにあったカスタマイズをしてください。
またこの記事の後半では、「プロフィール」「問い合わせ」「サイトマップ」の作成方法にも触れていますよ。
この記事を読み終えれば、面倒な規約は数十分で完了しているでしょう。
皆さんには、どのような目的で規約があるかを、しっかり覚えてもらい、実際はコピペで流用しちゃってください。
プライバシーポリシー、免責事項、著作権とは何か教えて!
プライバシーポリシーとは、ずばり!「個人情報の取り扱い」になります。
昨今、「個人情報」については様々話題になっていますが、個人情報の取り扱いについてはしっかり定めておきしょう。ということですね。
では、なぜブログに「プライバシーポリシー」を掲載すべきなのでしょうかね。
プライバシーポリシーとは?
簡単に解説すると
このような宣言があると、安心できるサイトだと思いませんか?
プライバシーポリシーは個人ブログにも記載必須
はい! 個人のブログにも「プライバシーポリシー」の掲載は必要なものです。
でも、「お問い合わせ」を設置することで、個人情報を取得することになりますよね。また、競合解析などの際に、解析ツールを使用した場合も可能性はあります。
「お問い合わせ」「競合解析」もブログでは当たり前にやっていることなので、プライバシーポリシーの掲載は必要なんですね。
従って、ブログを始めたら、プライバシーポリシーの設定はしておきましょう。
「免責事項」「著作権」についても記載しよう
プライバシーポリシーと一緒に記載しておくべきなのが、免責事項と著作権についてです。
「免責事項」「著作権」も同様に自分の権利を主張するものなので面倒ですが、一緒に作りましょう。
その前に、それぞれは何かを解説します。
[box class=”glay_box” title]✔ 著作権とは
サイト内にある作品を保護する権利のこと。つまりサイト内で自分で書いたイラストなど著作権は自分にあるので、その権利を守るものです。
[/box]
[box class=”glay_box” title]✔ 免責事項とは
損害が発生しても責任を負わない(責任にならない)範囲のこと。つまり、ブログ記事の責任範囲を線引きするものです。
[/box]例えば、あなたのブログを通して、通販サイトから購入した商品のクレームなど、あなたには全く責任はないですよね。
その商品の責任はメーカー側にあります。
そのようなトラブルに合わないように自サイトの責任範囲をしっかり免責事項を明記します。
いつトラブルに合うか分かりませんし、そのようなトラブルを誘発する人もいますので、未然にトラブルを防止しましょう。
トラブルになってからでは、代償が大きくなるので、注意しましょう。
プライバシーポリシーに記載すべき内容
続いて、プライバシーポリシーの内容をご紹介していきます。
当ブログのプライバシーポリシーの記載順に解説するので、見比べてみると分かりやすいかもです。
免責事項、著作権の内容も後半で紹介しているので、先に見たい方は以下のリンク先から進んでください。免責事項、著作権に記載すべき内容
その①:個人情報の利用目的
当ブログでは、お問い合わせや記事へのコメントの際、名前やメールアドレス等の個人情報を入力いただく場合がございます。
取得した個人情報は、お問い合わせに対する回答や必要な情報を電子メールなどをでご連絡する場合に利用させていただくものであり、これらの目的以外では利用いたしません。
[/box]
こちらは個人情報の取り扱いについての記載です。
その②:広告について
こちらはGoogleアドセンス、ASP(A8、楽天、Amazonなど)アフィリエイトに関する内容を記載しています。以下は当ブログ掲載記事です。
[box class=”yellow_box” title=”【参考例】プライバシーポリシー:広告について”]
当ブログでは、第三者配信の広告サービス(Googleアドセンス、A8.net、楽天)を利用しており、ユーザーの興味に応じた商品やサービスの広告を表示するため、クッキー(Cookie)を使用しております。
クッキーを使用することで当サイトはお客様のコンピュータを識別できるようになりますが、お客様個人を特定できるものではありません。
Cookieを無効にする方法やGoogleアドセンスに関する詳細は「広告 – ポリシーと規約 – Google」をご確認ください。
また、”*****”は、Amazon.co.jpを宣伝しリンクすることによってサイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイトプログラムである、Amazonアソシエイト・プログラムの参加者です。
[/box]
特に、Googleアドセンスを使用する方は、クッキー(Cookie)によってユーザーがアクセスしたサイトを判別し適切な広告を掲載するため、この記載は重要になります。
長々と記載がありますが、要点は以下のとおり。
・ 広告配信業者はCookieを使用しています。ユーザに適して広告表示のために過去のアクセス情報を参考にしています。
・ ユーザはパーソナライズ広告でCookieを無効にできます。
これらの内容が入っていれば、OKです。
記載内容に困ったら、参考例を真似て活用してください。
その③:アクセス解析ツールについて
こちらは主にGoogleアナリティクスに関する記載になります。
[box class=”yellow_box” title=”【参考例】プライバシーポリシー:アクセス解析ツール”]
当ブログでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。このGoogleアナリティクスはトラフィックデータの収集のためにクッキー(Cookie)を使用しております。トラフィックデータは匿名で収集されており、個人を特定するものではありません。
[/box]
Googleアナリティクス利用規約の7条に、プライバシーについて言及があります。
お客様は、Google が個人を特定できる情報として使用または認識できる情報を、ハッシュ化されているかどうかにかかわらず、Google に提供せず、かかる行為を第三者が行うことを支援または許可しないものとします。ただし、お客様に提供されている Google アナリティクス機能のポリシーや規約によって許可され、かかるポリシーや規約が適用される状況において、かかる Google アナリティクス機能のために Google に提供される情報が業界基準を用いてハッシュ化されている場合に限っては、この限りではありません。お客様は適切なプライバシー ポリシーを用意したうえでそれに準拠し、ユーザーから情報を収集するうえで、適用されるすべての法律、ポリシー、規則を遵守するものとします。お客様はプライバシー ポリシーを公開し、Cookie、モバイル デバイスの識別子(例: Android の広告 ID、iOS の広告 ID)、またはデータの収集に使われる類似技術の使用について、そのプライバシー ポリシーで通知する必要があります。また、Google アナリティクスの使用と、Google アナリティクスでデータが収集および処理される仕組みについても開示する必要があります。こうした情報は、「Google のサービスを使用するサイトやアプリから収集した情報の Google による使用」のサイト(www.google.com/policies/privacy/partners/や、Google が随時提供するその他の URL)へのリンクを目立つように表示することで開示できます。お客様は、ユーザーのデバイス上で Cookie やその他の情報を保存およびアクセスすることについて、かかるアクティビティが本サービスに関連して発生し、その情報の提供とユーザーからの同意が法律で義務付けられている場合には、かかるアクティビティについてユーザーに明確かつ包括的な情報を提供し、同意を得るための商業上合理的な努力を払うものとします。
その④:コメントについて
コメントについては、
[box class=”yellow_box” title=”【参考例】プライバシーポリシー:コメント”]
当ブログへのコメントを残す際に、IP アドレスを収集しています。
これはブログの標準機能としてサポートされている機能で、スパムや荒らしへの対応以外にこのIPアドレスを使用することはありません。
なお、全てのコメントは管理人が事前にその内容を確認し、承認した上での掲載となります。誹謗中傷や公序良俗に反するコメントと判断したときは、削除致します。あらかじめご了承ください。[/box]
ポイントは以下3点が入っていればOKです。
1 コメントをした際にIPアドレスが収集される
2 IPアドレスはスパム・荒らしのみ以外に利用することはない
3 誹謗中傷や公序良俗に反するコメントと判断した場合は削除する
だんだんと慣れてきませんか?
記載する目的が分かってくれば、自分のオリジナルを考えて自サイトのポリシーを作ってみましょう。
免責事項・著作権に書くべき内容
プライバシーポリシーとセットで記載すべき「免責事項」と「著作権」についても、記載すべきポイントと参考例を紹介していきますね。
免責事項:サイトの責任範囲と責任外の線引き
免責事項では、損害が発生しても責任を負わない(責任にならない)範囲を示します。
つまり、ブログ記事の責任範囲を誤解無く明確にすることです。
[box class=”yellow_box” title=”【参考例】免責事項”]
当ブログからのリンクやバナーなどで移動したサイトで提供される情報、サービス等について一切の責任を負いません。
また当ブログのコンテンツ・情報について、できる限り正確な情報を提供するように努めておりますが、正確性や安全性を保証するものではありません。情報が古くなっていることもございます。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
[/box]
ポイントは以下2点が入っていればOKです。
1 自分のサイトから外部サイトへ遷移した先の情報には一切責任はないこと
2 サイトによる情報、サービスは自己責任で行うこと。
ちょっと厳しめでも、ユーザーとのトラブルを避けるためにも、免責事項はしっかりと明記しておきましょう。
著作権:著作物の権利を守ります
著作権については、著作物(ブログの場合:文章、画像など)に関する権利を記載します。
[box class=”yellow_box” title=”【参考例】著作権”]当ブログで掲載している文章や画像などにつきましては、無断転載することを禁止します。当ブログは著作権や肖像権の侵害を目的としたものではありません。著作権や肖像権に関して問題がございましたら、お問い合わせフォームよりご連絡ください。迅速に対応いたします。[/box]
つまり、記事で使っている文章、画像の無断使用・転載がNGであることを明記します。要するに「コピペはしないでください。」ということです。
しかし「引用」は、著作件侵害には当てはまりません。
ポイントは以下2点です。
1 無断転載NGとすること
2 「引用」はOKであるが、引用元を明記すること
被リンクはオリジナルのサイトをリスペクトされている行動ですが、一方コピペはオリジナルの盗作につながるので、NGなんだね。
問い合わせ、プロフィールの書き方
ここでは「問い合わせ」「プロフィール」の必要性、重要性を解説します。
問い合わせフォームの作り方
こちらはブログ記事を見た個人、企業様から直接、記事の感想や問い合わせを受けるときに窓口となります。
プラグイン(Contact Form7)で簡単に作成できます。以下の記事で、「問い合わせフォーム」を含め、おすすめプラグインを紹介しているので、ご覧ください。
[kanren postid=”4721″]
プロフィールの作り方
[word_balloon id=”unset” src=”https://rainbow-dragon.net/wp-content/uploads/2021/03/images.jpg” size=”M” position=”L” name_position=”under_avatar” radius=”true” avatar_shadow=”true” avatar_border=”true” balloon=”talk” balloon_shadow=”true”]
・なんでプロフィールが必要ですか?
・プロフィールって特定されると不安しかない、書きたくな〜い。
[/word_balloon]
プロフィールは実は直ぐに必要なものではありません。
ブログ始めたては記事数も少なくアクセス数も殆ないため、プロフィールを見る人もいないでしょう。したがって簡単な自己紹介ほどで良いと思いますよ。
徐々に実績、権威性をあげプロフィールにアップデート(肉付け)すれば良いのです。
プロフィールに顔写真入れたり、詳細な履歴も特にいらないでしょう。顔写真を入れったい人はどんどんやってもらって、特に優位性が高くなることもないと思います。
大切なのは、この記事を書いた専門性が分かるような記載があれば十分です。
したがってジャンルによって読者の関心事も変わるので。
例えば金融系ジャンルで記事を書いているブロガーが、「野球好き」などはどうでも良い情報でしょう。
サイトマップの作り方
サイトマップとはサイト設計図のようなものです。
サイトマップでは、サイトに掲載されているすべての記事を紹介しているため、トップページに掲載しているケースが多いです。
サイトマップはプラグインで簡単に作成でき、またSEO対策にも大変に重要なものです。
以下の記事では「おすすめプラグインの紹介記事」になります。サイトマップについても紹介していますので、是非ご覧ください。
[kanren postid=”4721″]
プライバシーポリシーなどを掲載する手順2つ
プライベートポリシーを含む以下の6つの記事を掲載する手順を解説します。
[box class=”glay_box” title]
①プライバシーポリシー
②免責事項
③著作権
④プロフィール
⑤問い合わせ
⑥サイトマップ
[/box]
[word_balloon id=”2″ size=”M” position=”L” name_position=”under_avatar” radius=”true” avatar_shadow=”true” avatar_border=”true” balloon=”talk” balloon_shadow=”true”]
これらの記事って掲載方法があるの?
他の記事とどう違うのですか?
[/word_balloon]
これらの記事の掲載は2つの手順になります。
手順①:固定ページで作成する
手順②:フッター 或いは へッターに設置する
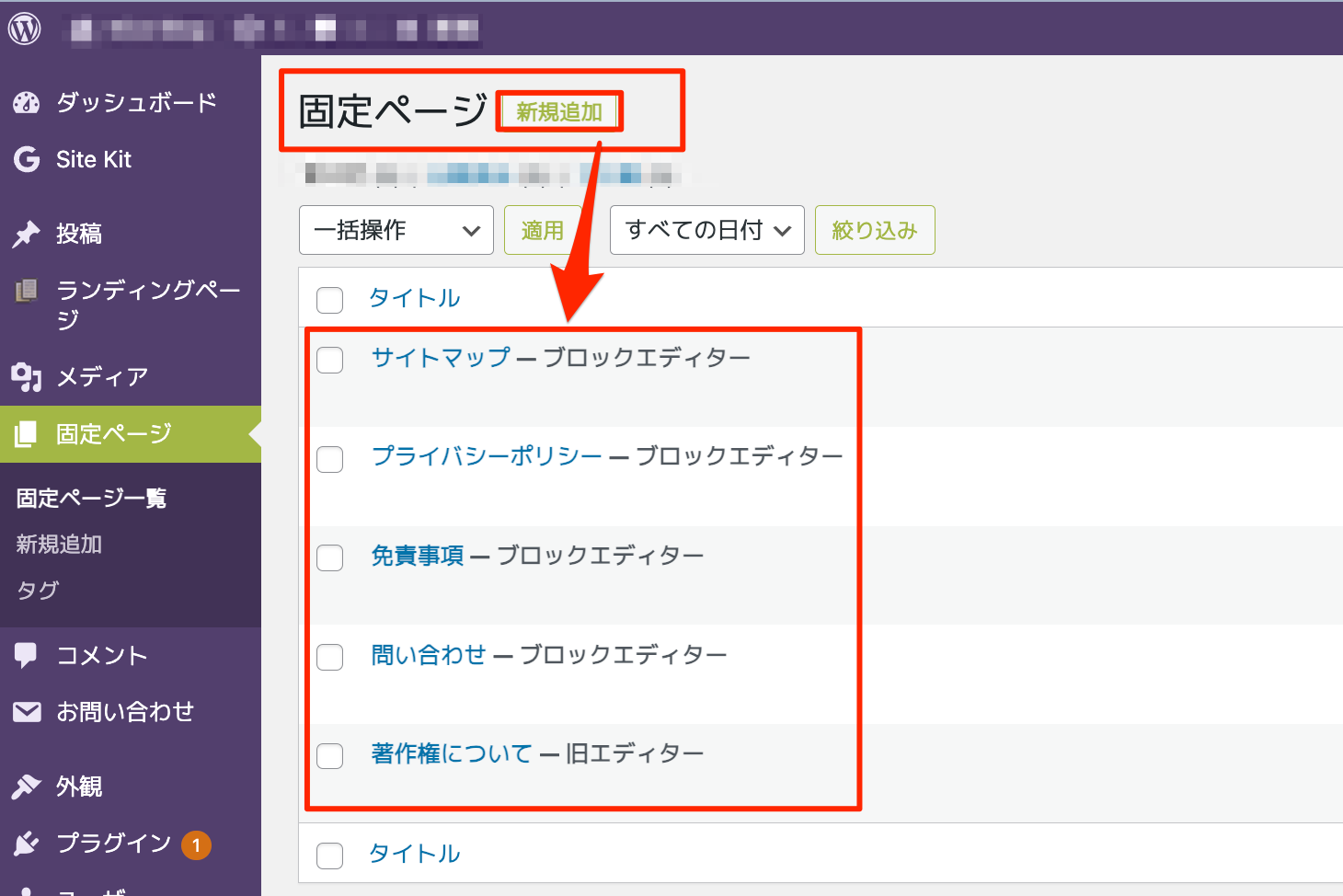
手順①:固定ページで作成する
固定ページで作成していきます。

WordPress管理画面の「固定ページ」にアクセスし、いつも記事を書くときと同じ要領で、「プライバシーポリシー」等の記事を作成します。
見出しは上記で解説した「プライバシーポリシーに記載すべき内容」をご覧ください。
プライバシーポリシーの記事が完成したら公開します。
固定ページにもパーマリンクがあるので、忘れずに記入しましょう。(出来るだけ英語表記が望ましいですよ。)
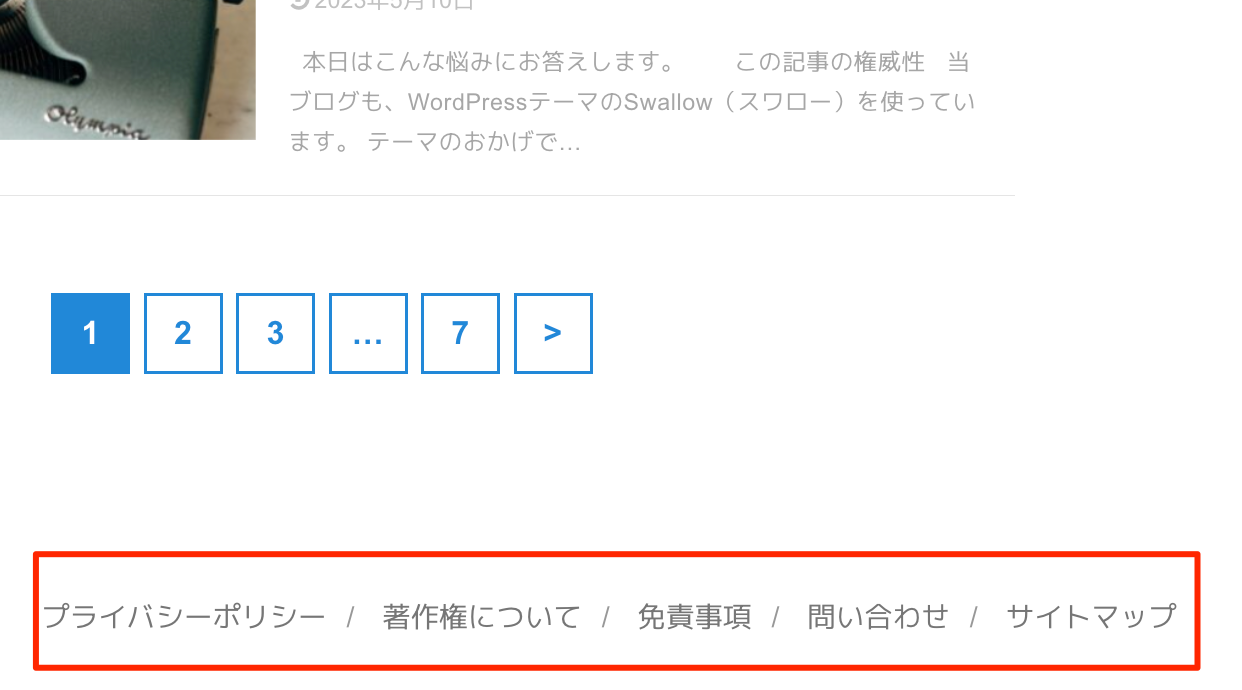
手順②:フッター 或いは へッダーに設置する
固定ページで作成した後は、フッター或いはヘッダーに設置しましょう。
一般的?に掲載されいる場所はフッターですね。
当ブログでも以下のように、5つの固定ページをフッターに設置しています。

こんな感じで設置しておけば問題ありません。
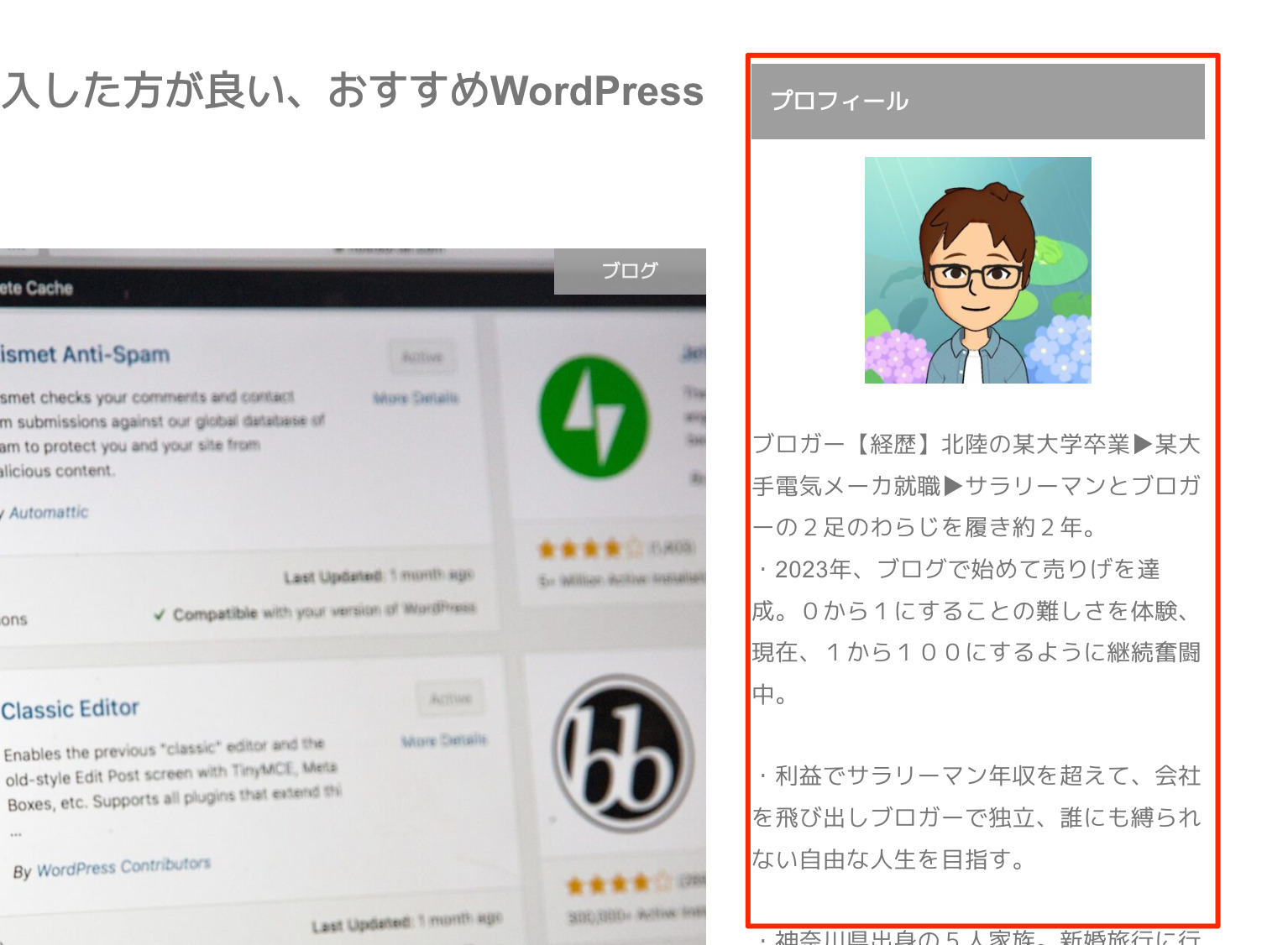
また、プロフィールなどはWordPressテーマからも設置をしている方を良く見ます。
ウィジェットの設定画面からサイドバーに設置すると、こんな感じで設置でき、どのページからも閲覧できます。

まとめ: 面倒な規約関連の記事は、すぐに対策しちゃお!
今回は、比較的忘れがちで面倒ですが、プログには作成須の「プライバシーポリシー、免責事項」などの規約の書き方についてご紹介してきました。
WEBサイト運営をするにあたって社会的な信頼を得るために、これらの規約は必ず必要なものです。
恐らく誰も教えてくれないところなので、是非、この記事を参考に作成してください。
規約については、著作権侵害もないので、そのまま流用しても大丈夫ですよ。
ちなみに、これからブログを始めたい、作りたい、でも自信ないという方は、下記の記事からWordPressブログの始め方、作り方の記事を紹介していますよ。
[kanren postid=”2908″]
[btn class=”big rich_green”]WordPressブログの始め方、作り方の記事を紹介
初心者向け分かりやすく解説 [/btn]
本日は以上です。









コメント
My spouse and I absolutely love your blog and find many of your post’s to be precisely what I’m looking for. can you offer guest writers to write content for yourself? I wouldn’t mind publishing a post or elaborating on a number of the subjects you write about here. Again, awesome site!
Hello.This article was really fascinating, especially because I was investigating for thoughts on this subject last Sunday.
I am constantly invstigating online for articles that can benefit me. Thanks!
Yeah bookmaking this wasn’t a high risk conclusion great post! .
Having read this I thought it was very informative. I appreciate you taking the time and effort to put this article together. I once again find myself spending way to much time both reading and commenting. But so what, it was still worth it!
Saved as a favorite, I really like your blog!
Hi there, I discovered your site by way of Google while searching for a related topic, your site came up, it seems to be good. I’ve bookmarked it in my google bookmarks.
https://t.me/dragon_money_mani/15
Undeniably consider that which you stated. Your favorite
justification seemed too be at the internet the
easiest thing tto bear in mind of. I saay to you, I deftinitely get annoyed att the same time as people think about issues that they jus do not recognise about.
You controlled to hit the nail upon the top as well as defined oout the whole thing without having side-effects , people could take a
signal. Will probably be back to get more.
Thanks https://glassi-india.mystrikingly.com/
Undeniably consider that which you stated. Your favorite justification seemed to be at the internet the easiest thing to bear in mind of.
I ssay to you, I definitely get annoyed at the same tijme aas
people think about issues that they just ddo not recognise about.
You controlled to hit the nail upokn the top as well as defined out the whole
thing without having side-effects , people could take a signal.
Will probably be back to get more. Thanks https://glassi-india.mystrikingly.com/
Appreciation too my father who stated to me concerning this web site, this website is genuinely awesome. https://Glassi-Info.Blogspot.com/2025/08/deposits-and-withdrawals-methods-in.html
Appreciation to my father who stated to me concerning this web site, this website is
genuinwly awesome. https://Glassi-Info.Blogspot.com/2025/08/deposits-and-withdrawals-methods-in.html
Excellent weblog here! Additionally your website quite
a bit up fast! What host are you the use of? Can I get
your affiliate link for your host? I wish my site loaded up as fast as yours
lol https://glassi-greyhounds.Mystrikingly.com/
Excellent weblog here! Additionally your website quite a bit up fast!
What host are you the use of? Can I get yoour affiliate link for your host?
I wish myy site loaded up aas fast as yours lol https://glassi-greyhounds.Mystrikingly.com/
Hi there! Would you mind if I share your blog with my zynga group?
There’s a lot of people that I think would really enjoy your content.
Please let me know. Many thanks
Nice blog here! Also your website loads up very fast!
What web host are you using? Can I get your affiliate link to your
host? I wish my site loaded up as fast as
yours lol
Hey would you mind letting me know which hosting company you’re utilizing?
I’ve loaded your blog in 3 different internet browsers and I must say
this blog loads a lot quicker then most. Can you recommend a good web hosting provider at a reasonable price?
Cheers, I appreciate it!
Heya! I just wanted to ask if you ever have any problems with hackers?
My last blog (wordpress) was hacked and I ended up losing
months of hard work due to no back up. Do you have any solutions to stop hackers?
Excellent way of telling, and nice piece of writing to get facts on the
topic of my presentation focus, which i am going to convey in college.
Someone essentially assist to make seriously articles I
would state. That is the first time I frequented your website page and thus far?
I amazed with the research you made to create this particular publish extraordinary.
Excellent activity!
I’m really loving the theme/design of your website. Do you ever run into
any browser compatibility problems? A few of my blog visitors have complained
about my website not working correctly in Explorer but looks great
in Opera. Do you have any solutions to help fix this problem?
Great blog here! Also your site loads up very fast!
What host are you using? Can I get your affiliate link to your host?
I wish my site loaded up as fast as yours lol
Paragraph writing is also a fun, if you know afterward you can write or else it is complex to
write.
I like the valuable info you provide in your articles.
I will bookmark your weblog and check again here frequently.
I’m quite certain I’ll learn many new stuff right here!
Best of luck for the next!
Great article! That is the type of info that are meant to be shared around the
web. Disgrace on the search engines for now not positioning this
post upper! Come on over and consult with my website . Thanks =)
Greetings I amm so happy I found your site, I really found you by error, while I was researching onn Aol for
something else, Anyways I am here now and would just like to say many thanks for a marvelous post and a all
round enjioyable blog (I also love the theme/design), I
don’t hasve time to read it all at the minute but I have saved it and also
added in your RSS feeds, so when I have time I will be back to read a great
deal more, Please doo keep up the fantastic job. https://ternopil.pp.ua/