[word_balloon id=”2″ size=”M” position=”L” name_position=”under_avatar” radius=”true” avatar_shadow=”true” avatar_border=”true” balloon=”talk” balloon_shadow=”true”]
記事構成とはなぜ必要なのですか?
記事構成の作り方、手順を教えて欲しい
[/word_balloon]
[word_balloon id=”4″ size=”M” position=”R” name_position=”under_avatar” radius=”true” avatar_shadow=”true” avatar_border=”true” balloon=”talk” balloon_shadow=”true”]
そもそも記事構成とは何ですか?
いつ作成して、どうやって活用するのですか?
[/word_balloon]
本日はこのような悩み・疑問にお答えします。
この記事の前半では、記事構成の作り方を中心に手順を含め解説します。後半では記事構成が仕上がった後のブログの書き方を解説します。
是非この記事を読めば今まで書いた記事の質が大きく進化するでしょう。実際に私もこれを実践し、既存の記事をすべてリライトした経緯もあります。
また、記事作成のスピードが階段に上がります。しかも記事の質は今まで以上です。是非、最後までご覧ください。
[box class=”white_box” title]✔ この記事で分かること
[/box]
記事の権威性

この記事の最後に記事構成の今回の記事のテンプレートを紹介します。
是非、活用ください。
ブログの記事構成とは
記事構成について、そもそも何のためにあるのか?を解説していきますね。
[box class=”white_box” title]
[/box]
記事構成はブログの設計図
記事構成とはブログの設計図です。
どんなコンテンツを書くか?どんな流れで書くか?を、架空の読者を想定して論理的に考えます。なぜならば、読者は必要な情報を早く的確に知りたいと思っているから。
ブログの設計図が出来れば、記事の9割が完了したようなものです。
それだけ、記事構成案(設計図)は大切です。
記事構成が記事作成に必要な理由
記事構成がブログ記事作成に必要な理由は、読者の検索ニーズからズレないようにするためです。
例えば7000~8000文字の記事を作成すると、徐々に記事内容が検索ニーズからズレてしまうことがあるからです。
また実際に記事構成を作成することで、以下のメリットがあるよ。
✔記事コンテンツを全体に俯瞰できる。
✔記事の執筆時間が短縮できる。
✔記事執筆に迷いがなくなる。
実際に記事構成を作らずに記事を書き始めると、狙ったキーワードでコンテンツが作れていないことに何度も愕然し、書き直した経験があります。
記事構成を作るだけで、短時間で品質の良い記事ができるので、一石二鳥ですね。多くのインフルエンサーも「記事構成を作ってから、記事を書き始めてください。」と言ってます。
それだけ大切なんですね。
記事構成をつくるコツは
記事構成をつくるコツは、具体的な架空の読者像をつくることです。
なぜならば、ブログ記事はいろんな悩みを想定して解決策を提供しなければ、読者に納得してもらえませんよね。
とはいえ、読者の悩みは非常に幅が広いため、具体的な架空の読者像をつくることで、具体的な悩みに落とし込めます。
具体的な架空の読者像とは、例えば「過去の自分」だったり、両親、恋人など自分の大切な人を想定すると良いでしょう。
たった一人のために書いた記事でも、同じ悩みを持って共感してくれる人は、何百人もいます。したがって、具体的な架空の読者像を作って、記事構成を作ってみましょう。
ブログに役立つツール紹介
ブログ記事構成に役立つツールを紹介します。
このツールを使うと生産性が2倍、3倍に上がりますよ。考えが自然と整理できるとても優れたツールです。
以下の2点、無料なので是非お試しあれ。
[box class=”white_box” title]
[/box]
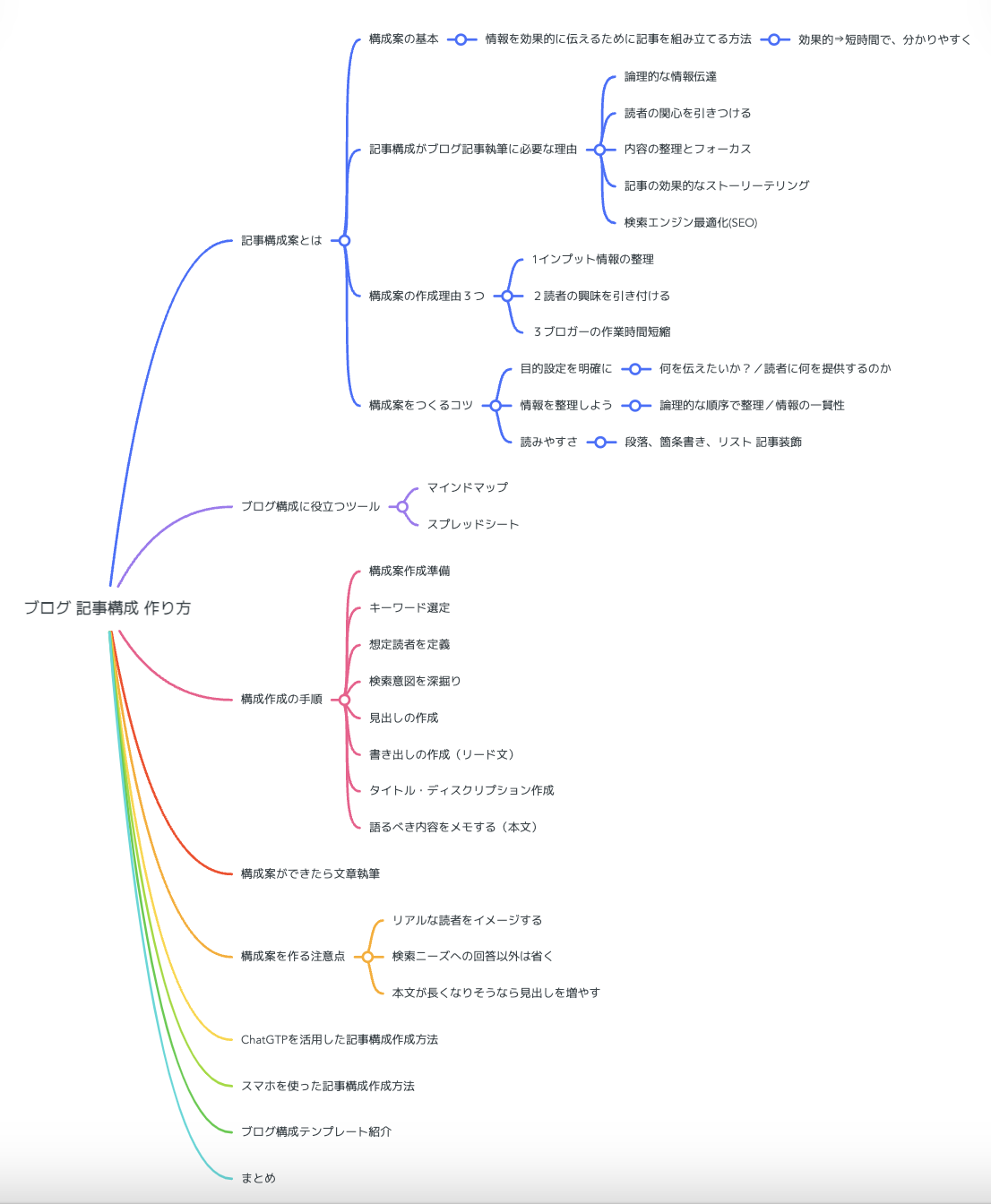
MindMeister(マインドマイスター)
こんな感じでアイデアをどんどん書いていきます。ドラック&ドロップで移動も簡単なので、考えながら組み立てられるのでとても便利。
MindMeisterの作業のイメージです。

スプレッドシート
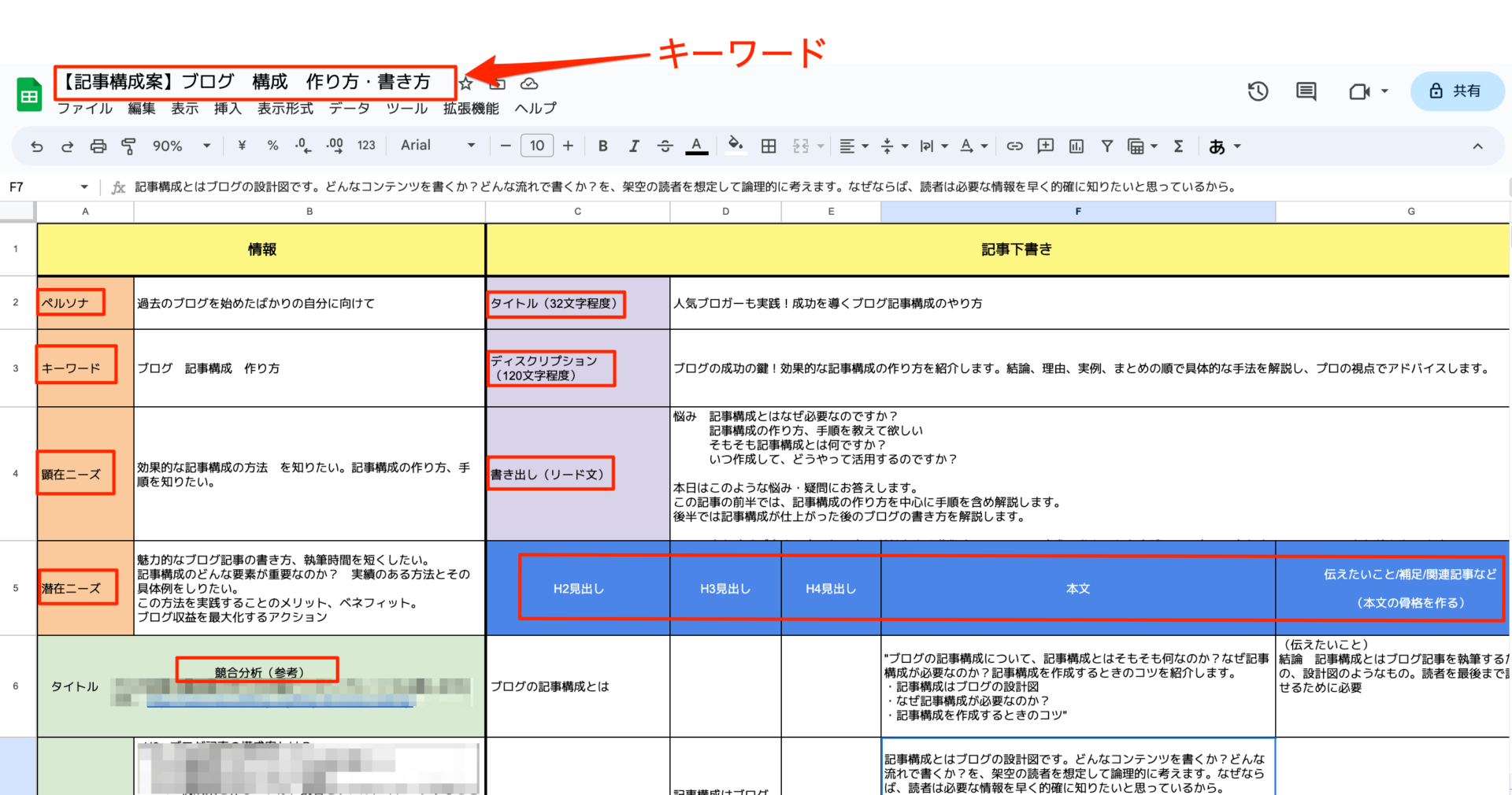
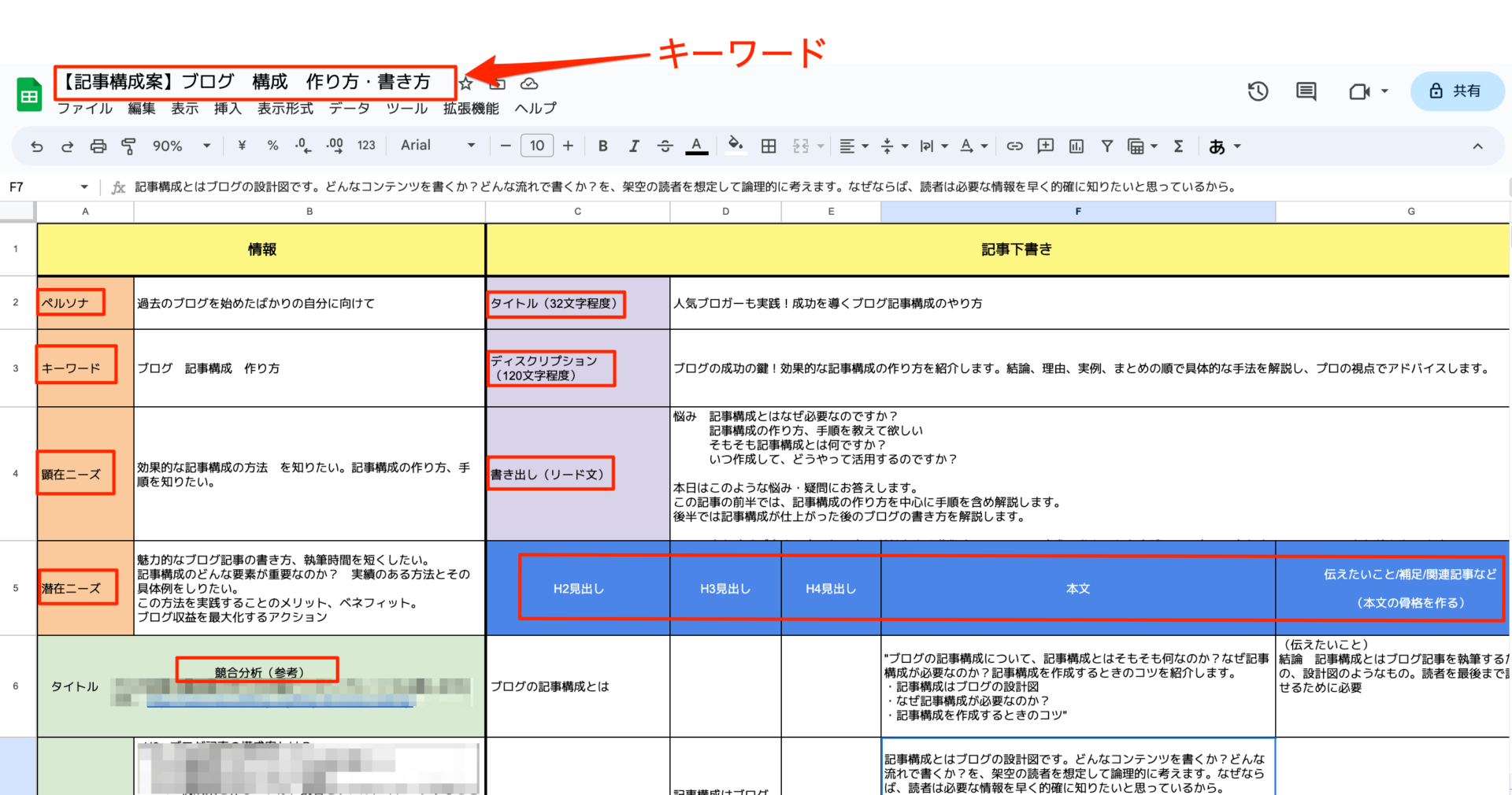
シンプルな機能で使いやすい、Excelライクなツールだよ。実際はこのスプレッドシートを使って記事構成を作成しています。以下に今回の記事の記事構成を添付します。

こんな感じで記事構成シートをスプレッドで作成します。手順の解説で詳細な説明を入れます。
別途テンプレートは記事の最後でプレゼントしますので、お使いください。
“ボックス
✔Googleスプレッドシート
考えを抜け、漏れを防げます。
考えを論理的に整理できます。
競合サイトと本文の比較が簡単に分かりやすくできる。
ここでは、2点のツールを紹介しました。ツールの機能としては考えを整理し、追加・削除記事を整理します。
記事の作成手順9つ
ブログ記事構成の組み立て方を解説します。
大枠では「書き出し」、「本文」、「まとめ」の3部構成ですが、今回、もう少し細かく記事構成の作り方を手順を追って解説します。
[box class=”yellow_box” title=”記事構成作成手順 ステップ9“]
- 記事構成案の作成準備
- ペルソナを決める
- キーワードを決める
- 検索ニーズ分析をする
- 競合分析をする
- 分かりやすい見出しを付ける
- 書き出しを考える
- 伝えたい内容を各見出しにメモする
- タイトルとディスクリプションを決める
[box class=”white_box” title]ペルソナトはブログ記事で伝えたい架空の読者像のこと。[/box]
[/box]
①記事構成の作成準備
記事構成の作成準備をします。
作業効率を上げるために、「スプレッドシート」に記事構成をまとめます。
複数のファイルを見たり、Webサイトを検索したり、メモを書いたりなど一連の作業を1つのファイルで完結することが、作業効率を上げるコツです。
そこで、スプレッドシートの中に「見出し」「本文(メモ程度)」「架空の読者像」「検索ニーズ」「競合分析」「タイトル」「ディスクリプション」などが記載できるフォーマットで記事構成を作成します。
以下は現在使っている記事構成フォーマットです。

このように必要な情報が1枚に入っているのがみそです。自分にあった記事構成フォーマットで作成してください。
ブログ記事執筆は時間を費やせばいくらでも時間をかけられる仕事。時間をかけても必ずしも良い記事が書けるとは限りません。
効率的に作業をすることがとても大事で、楽しくやる秘訣ですね。
②ペルソナを決める
まず、架空の読者像を決めます。
誰に向けた記事(メッセージ)なのか、より具体的にイメージします。
この部分は記事構成を作るポイントなので、しっかりイメージできると読者ファーストの記事ができます。
おすすめは、両親、兄弟、恋人などリアルな身近な人が良いでしょう。
「あの人だったらどう返答するかな?」、「どのような疑問を感じるかな?」など 悩みの深堀ができるからです。
③キーワードを決める
想定読者が決まったら、キーワード設定をします。キーワードは「ラッコキーワード」「キーワードプランナー」を使って選びます。
選ぶ歳にはある程度検索ボリュームがあって、競争が少ないニッチなキーワードを選びましょう。
キーワードを決めることで、記事の軸が決まります。今後、このキーワードでSEO対策を行い、検索上位を目指します。
キーワードの選定に関する記事をこちらになります。
~~~内部リンク~~~
④検索ニーズを分析する
「想定読者」「キーワード」が決まったら、読者がなぜそのキーワードで検索をしたのか? 検索ニーズを深堀していきます。
検索ニーズには2種類あります。
[box class=”glay_box” title]
- 顕在ニーズ
- 潜在ニーズ
[/box]
1つ目は、顕在ニーズ、これは、読者がキーワードで検索し解決したいこと。
例えば、「ブログ 記事構成 作り方」 というキーワードで検索した読者は、記事構成の作成手順をしりたいと考えて検索しています。
2つ目は、潜在ニーズです。これは、読者の潜在意識の中にあるニーズで、自分でも気が付いないこともあります。
顕在ニーズを解決すると、潜在ニーズに気が付きます。その時に潜在ニーズを満たす記事あると読者は次の行動にいくパターンが多いでしょう。
この潜在ニーズを想定にいれた記事構成が非常に重要です。
[box class=”blue_box” title=”潜在ニーズを考えるコツ”]
- 同じキーワードで狙っている競合記事の潜在ニーズは何かを考える
- ペルソナの気持ちに寄り添って、顕在ニーズの奥にある潜在ニーズを考える
- 顕在ニーズはそもそも何の目的で調べているのかを考える(なぜ、なぜを繰り返す)
- 自分の経験も合わせて考える
[/box]
⑤競合分析をする
検索ニーズ分析の後は、競合がどんな記事構成でどんなニーズを満たした記事なのかを分析しましょう。
[box class=”white_box” title]✔ 競合分析のポイント
- 競合サイトの記事の流れ(目次構成)
- 記事の文字数
- 検索ニーズ(顕在ニーズ・潜在ニーズ)
競合は既に実績を上げているため、検索ニーズ、記事構成(流れ)は参考になりますよ。
[/box]
競合サイトはそのキーワードで上位10位内にいるサイトから選びましょう。
ドメインパワーが強い企業サイトが上位ランキングしていることが多いため、競合サイトの記事をよく見て参考にするか判断します。
あまりにも陳腐な記事の場合、ドメインパワーだけで上位ランキングした可能性があるので、注意しましょう。
⑥分かりやすい見出しを付ける
検査ニーズ、キーワード分析、競合分析の結果を考慮した「見出し」を考えます。
このとき、記事全体の流れも作ります。見出しを考えるコツは、読者の悩み、疑問を見出して、本文で解決策を解説するようにします。
また顕在ニーズを記事の最初の見出しにおき、後半に潜在ニーズを満たす見出しを設定します。
読者は今の自分の悩みを早く解決したいので、最初に書く見出しは最も読者が解決したい悩みで構成します。
見出しにはH2~H4/H5/H6までありますが、ほどんどのブログはH2~H3までが多いです。
したがってH2見出しにさらに分解できる要素があれば、H3見出しで分けて読者の悩みを解決する記事を書きます。
H3見出しでも長文化するときは、さらに見出し階層をわけていくようにしましょう。
[aside type=”normal”]
ここまで記事全体の流れを俯瞰し、構成を考え、具体的な見出しにブレークダウンしても、やはりどこか壁にぶつかることはあります。
そんなときは、再度全体の記事構成から見直してみることが大切。(面倒くさいけど)
そのときには、MindMeisterツールを活用すれば、簡単に見直せますからね。
[/aside]
⑦書き出しを考える
見出しまでできたら、全体の80%は完了です。まだ重要な事項も続きますので、気を抜かないでくださね。
ここでは、「書き出し」を考えます。
書き出しとは、読者がサイトに訪問して始めに目にする文章のこと。
「書き出し」で読者の心をつかめば、離脱なのか?記事を読み進めるのかが決まる大事なパーツです。
では、書き出しの書き方のコツを記載します。
[box class=”blue_box” title=”書き出しの書き方のコツ“]
- 訪問した読者の悩みを列挙。
- この記事を読むベネフィット(貢献度)を伝える
- この記事の大きな流れを伝える 「構成の前半は〜〜を、後半で〜〜を解説した記事です」
[/box]
⑧伝えたい内容を各見出しにメモする
ここでは、伝えたい内容を各見出しにメモします。
本文の内容を論理的にまとめる重要なパートです。
この部分をしっかり書くことで、記事作成のスピードが上がりますし、品質の良い記事ができます。
メモをするときはPREP法が論理的にまとめられオススメです。多くのブロガーが記事執筆時のルールとして実践してます。
PREP法は「結論ー理由ー具体例ー再結論」の流れで書きます。
また、再結論の前で結論に対する反論の説明を加えるとより、説得性がでてきます。
「結論ー理由ー具体例ー(結論に対する反論)ー再結論」
これで、本文の骨格ができるので、あとは肉付けをして完成です。
このように、型(テンプレート)を作成しておけば、記事途中に悩まなくなります。
テンプレートは多くのパターンを想定して沢山持っておくとケースに合わせて使い分けができるので便利ですよ。
⑨タイトル・ディスクリプションを決める
ここまでで、記事内容が90%ほど完了していると思います。残りは「タイトル、ディスクリプション」を決めます。
なぜなら、タイトルはこの記事の大見出しなので、仕上がった記事を通して適切なタイトルを付けましょう。
最初にタイトルを設定するとタイトルから離れてしまうか、タイトルに縛られて作業が止まってしまう経験があったので、私からの提言としてタイトルは記事の完成後につけた方が良いと思います。
魅力的なタイトルの付け方は、こちちらの関連記事をご覧ください。
また、ディスクリプションはGoogle検索結果に表示される中にある記事の補足文章のようなものです。
ディスクリプションに記載のある単語でもGoogleの検索結果にヒットするので、関連ワードを入れてディスクリプションを作成しましょう。
以上でブログ記事構成が完了です。続いてブログの執筆に入ります。
ブログ構成構成テンプレート紹介
ここまで一般的な記事構成のテンプレートを紹介しました。さきほどテンプレートについて軽く触れましたが、いろいろなパターンのテンプレートは持っていた方が役立ちます。
例えば、「How to系」、「始め方系」「おすすめ系」など、競合サイトで色々参考にして、独自で作って持っていおくと、間違いなく周りから1歩前に出られます。
記事構成ができたら記事を執筆する
ブログ記事構成を踏まえて、本番!ブログ記事の執筆に入ります。
記事構成(設計図)が出来ているので設計図とおりに記事を作成します。
本文は「伝えたいこと」を踏まえて、分かりやすい文章で肉付けしましょう。
ここまで記事構成を準備しても、本番途中に考えが変わったり、「やっぱり、ここ違うかな?」って思うことがあります。
そんなときは、架空の読者と心の中で会話し、ベストな内容で書きましょう。読者ファーストを忘れないようにすることが大切です。
また、各見出しの文字数を決めるると、記事全体の文字数を計算できるので余裕があればトライしてください。
文字数と記事品質の良し悪しは関係ありませが、Googleから評価されている競合サイトは比較的文字数が多いのも事実なので、多少意識した方が良いと思います。
文字数の少ないところは、もう少し説明を充実させたり、多いとことはくどい説明になっていないか、記事全体のバランスの目安にもなりますしね。
ブログ記事を執筆するときの3つの注意点
その①:PREP法にこだわらないこと
1つ目、PREP法に固執しないことです。
論理的にわかりやすく伝えるためには、PREP法が一番適切だと解説しました。
しかし、全の場面でPREP法にこだわる必要はありません。
例えば、「~~~理由 3つ」の見出しの場合、PREP法を使うと理由の理由を書くことになるので不要ですね。その場合は、その理由の説明として、具体例にするなど臨機応変に対応しましょう。
その②:関連する悩みも記事に含めよう
2つ目、できるだけ関連する「悩み」は記事内で回答ができる構成案を作りましょう。
つまり、読者が悩みを解決してそこでまた出てくる悩みなどが良くあります。
そんな検索ニーズに関連した悩みは、内部/外部リンク先で解決策を紹介してあげよう。
読者は再度Google検索する必要なく、検索記事の延長線上で新たな悩みを解決できる記事構成にしましょう。
その③:本文が長文化したら、見出し階層を増やそう
3つ目、本文の説明が長くなってしまったら、見出しの階層を増やしましょう。
昨今ブロクの閲覧に「スマホ」を使う人が多くなっています。
長文がスマホ画面に広がると読みにくく、非常にストレスを感じるでしょう。離脱率も増えます。
長文化しそうであれば見出しを分けて、長文を作らないようにしましょう。
またできる限り、文章の代わりに画像、表、図解を使った表現を考えてみましょう。
全文目を通さなくても、直観的にわかった方が、読者ファーストですね。
まとめ:記事構成に磨きをかけ渾身の1記事を書こう!
[box class=”yellow_box” title=”記事構成のおさらい”]
重要1 記事構成は設計図、直に執筆せずまずは設計図を作成しよう
重要2 記事構成には架空の読者像を作ろう
重要3 伝えたいことは、PREP法でまとめよう
[/box]
記事構成は執筆時間を大幅に短くし、効率よく質の良い記事が書けるようになります。ここに今回活用した記事構成シートを以下に添付しますのでどうぞ参考に活用ください。記事構成シート
これは私の作成した記事構成シートですが、自分にあったオリジナルのシートを作成して是非このやり方を身に付けてください。
ムラのない安定した記事を投稿することで、必ず収益化が付いてきます。
以上となります。








コメント
https://t.me/s/officials_1xbet_1xbet
https://t.me/s/Martin_casino_officials
https://t.me/s/BEefcAsInO_OffICiALS
https://t.me/officials_pokerdom/3388
https://t.me/site_official_1win/560
https://t.me/s/ef_beef
https://t.me/mcasino_martin/620
Following the changes in serum hormone levels, sperm counts increased in 14 of 18 subjects during the last half of the trial finasteride generic uk