[word_balloon id=”2″ size=”M” position=”L” name_position=”under_avatar” radius=”true” avatar_shadow=”true” avatar_border=”true” balloon=”talk” balloon_shadow=”true”]
WordPressのインストールが終わり、ブログ作成に入ります。その前にブログ初心者がやった方が良いWordPressの初期設定を教えてください。
[/word_balloon]
こんな悩みにお答えします。
[box class=”yellow_box” title=”この記事でわかること”]
・やるべきWordPressブログ初期設定
・サイト運営前に設定する内容
[/box]
権威性、信頼性

今回WordPressの初期設定とその後の設定について解説します。
これは記事を作成する前段の設定となります。
なかなか書籍などに纏まった情報として見当たらないことを実感し、当ブログでは初心者向けに初期設定の役立つ情報を発信します。
[box class=”white_box” title]
この記事を読み終わった時には
じゃんじゃん記事を書くフェーズに入ります。
頑張って乗り切ってしまいましょう。
[/box]
✔補足:[box class=”blue_box” title=”ブログを開設前の方へ”]この記事でブログ開設を詳しく紹介しています。
[kanren postid=”6464″]
初心者でも簡単に最短で15分で開設できる記事になっているので、ブログ開設にトライしてみてください。[/box]
WordPressブログの初期設定が必要な理由

✔WordPressの初期設定が必要な理由
[box class=”glay_box” title]
・SEO対策
・セキュリティ強化
・ブログ運営の環境整備[/box]
などが主な理由です。
後で忘れないように、必要な事は先に終わらせておきましょう。
ブログを作成する準備と割り切って初期設定を完了させましょうね。
初心者がやるべきWordPress5個の初期設定
早速WordPressの初期設定に入ります。
初期設定でやるべきことは、以下の5つです。
[box class=”yellow_box” title]
1 一般設定
2 表示設定
3 ディスカッション設定
4 パーマリンク設定
5 プロフィール設定
[/box]
の順で1つづつ解説しますね。
一般設定
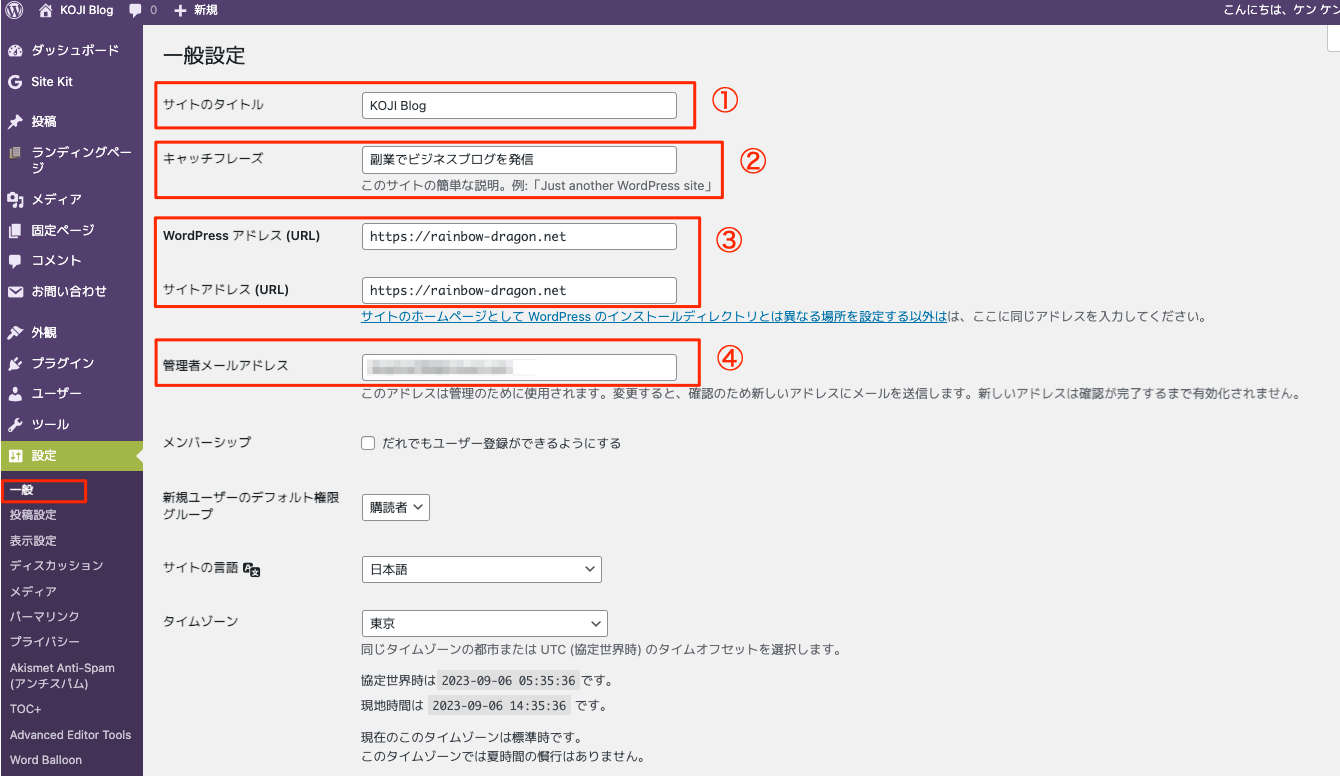
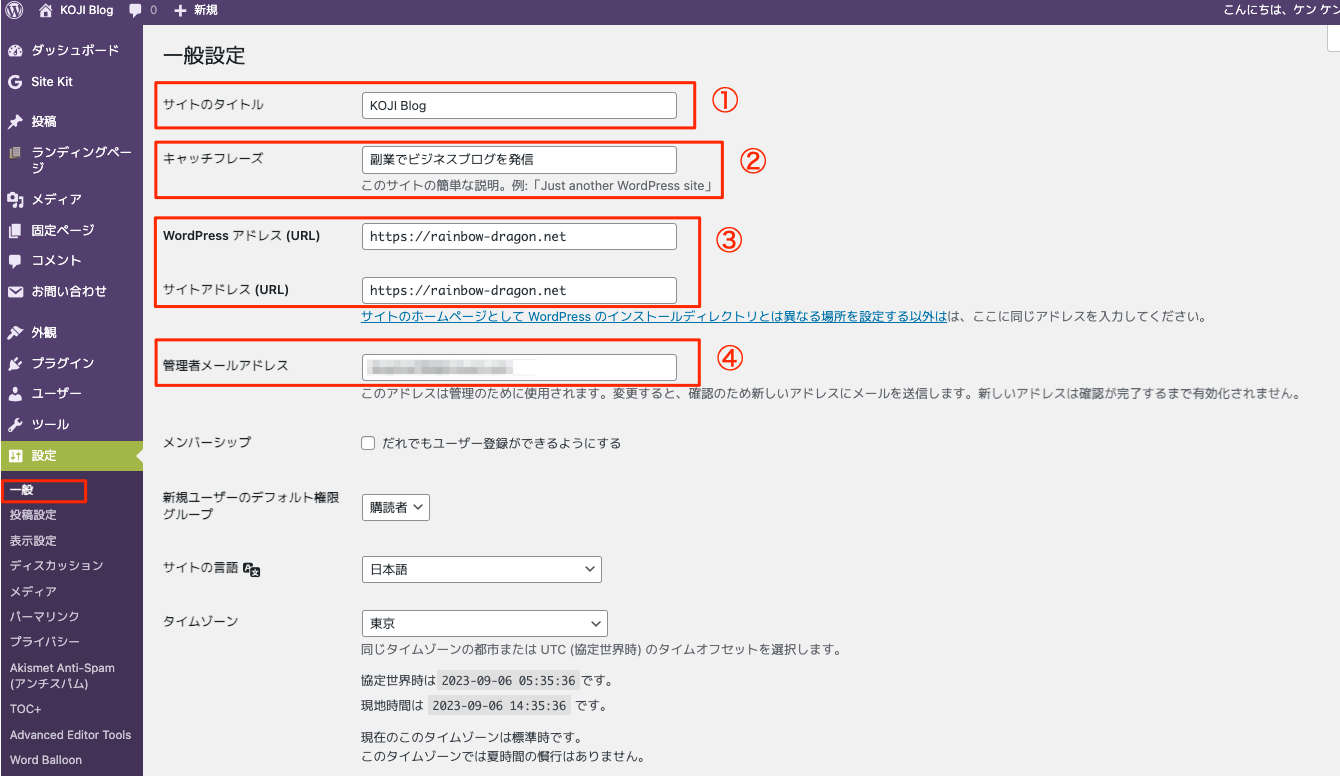
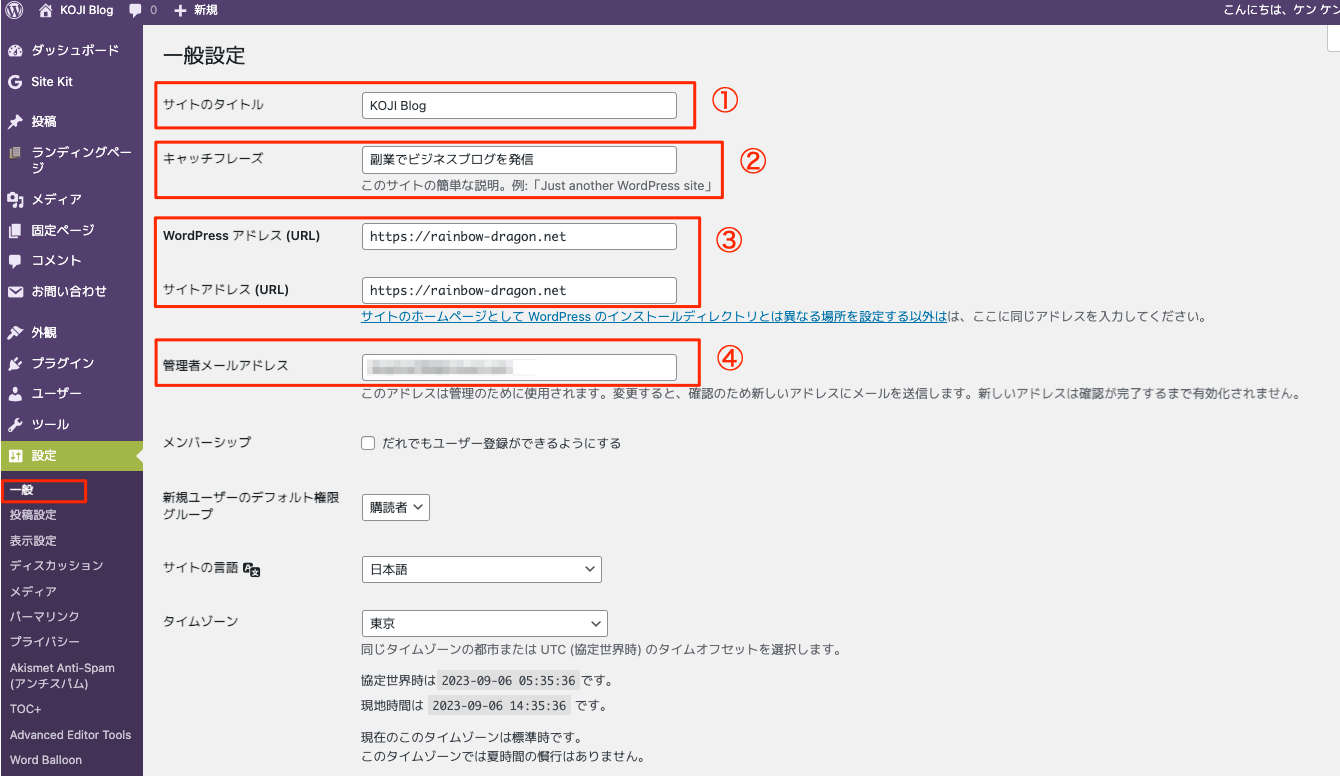
WordPressにログイン後、管理画面にアクセスするとこちらの画面が表示します。
管理画面メニューの”設定”ー>”一般設定”を選択します。

管理画面ー>一般設定
こちらでは主に4項目の設定をします。
[box class=”white_box” title]
①サイトのタイトル
②キャッチフレーズ
③アドレス(WordPressとサイト)
④管理者メールアドレス
[/box]
また他にも言語、タイムゾーンなどの設定も可能ですが、これらは必要と思われる項目を自身の環境に合わせて変更をしてください。
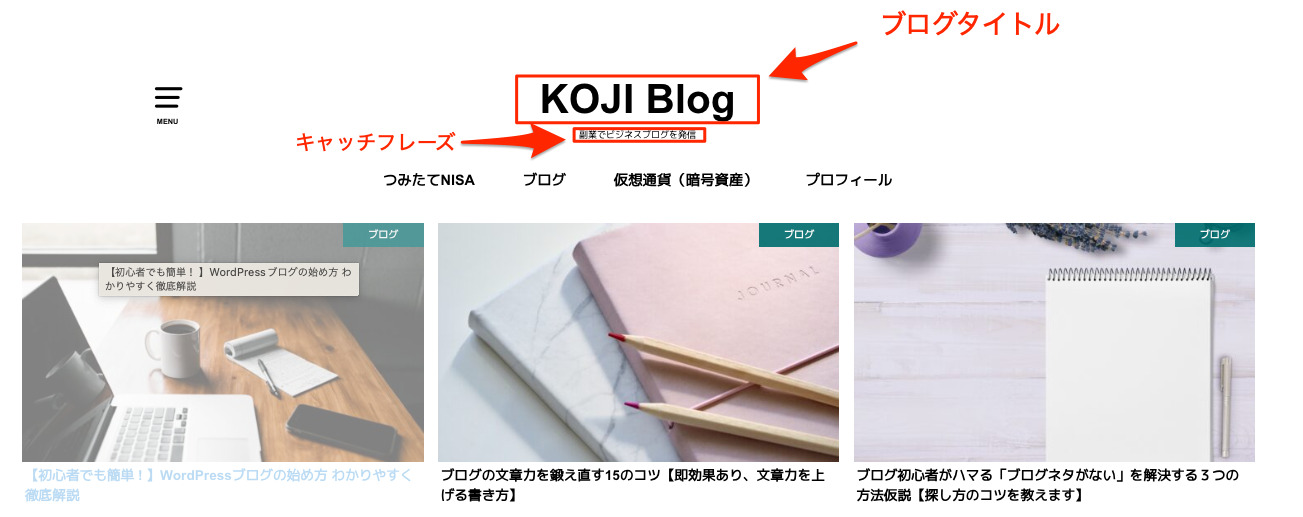
サイトのタイトルとキャッチフレーズの設定
ブログのタイトルを決めます。
例えば当ブログのタイトルは「Koji Blog」です。
このようにお好みのサイト名を入力します。いつでも変更できるので、気楽に設定してしまいましょう。
続いて、キャッチフレーズの設定です。
ブログタイトルの補足的なもの。
特に空欄でも問題ないため、お好みで設定しましょう。
アドレスの設定(WordPress&サイトURL)

既にレンタルサーバーと契約時に設定したWordPressのURLが入っていると思います。
[box class=”glay_box” title=”確認して欲しいところ! “]
「https」になっているか?を確認ください。もし、「http」のままでしたら、セキュリティー強化のために設定をお願いします。[/box]
この記事の「初期設定③ セキュリティー設定」に設定方法があります。
[kanren postid=”6464″]
管理者メールアドレスの設定
 ブログに関して読者からコメントを受けたり
ブログに関して読者からコメントを受けたり
WordPressからの連絡事項を受けるためのアドレスです。
正しくメールアドレスが入力しているか確認してください。
その他の項目について特に変更は不要です。
最後に「変更を保存」を選択して閉じます。
以上で一般設定か完了です。
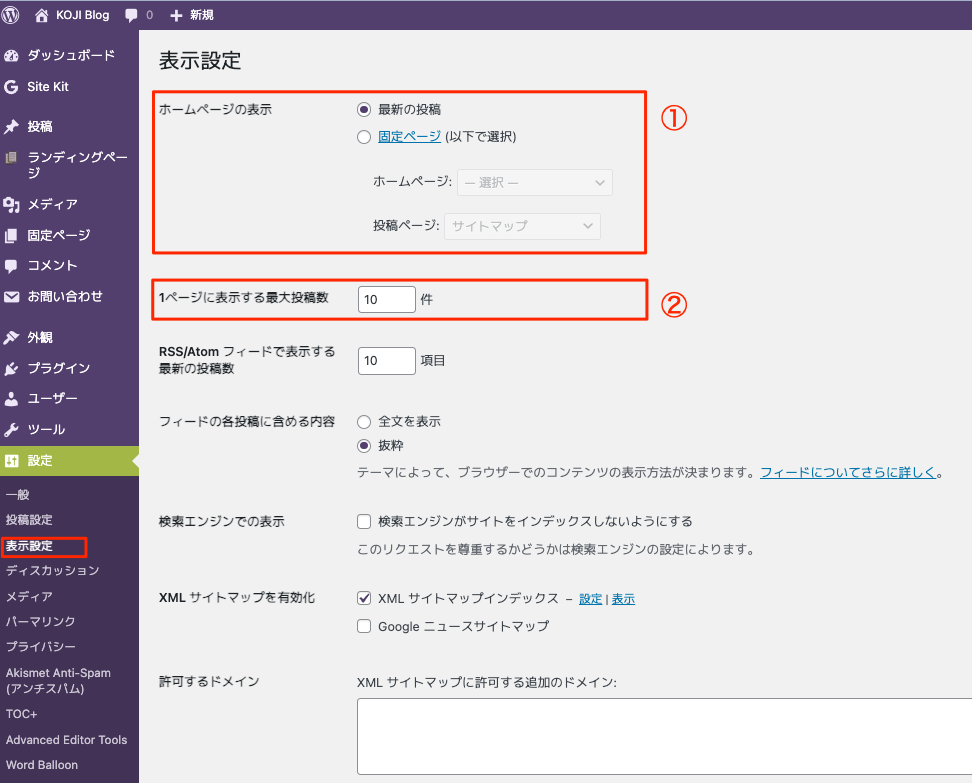
表示設定
管理画面メニューの”設定”ー>”表示設定”を選択します。

表示設定画面
ここでは「ホームページの表示」と「1ページに表示する最大投稿数」を設定します。
[box class=”white_box” title]
①ホームページの表示
②1ページに表示する最大投稿数
[/box]
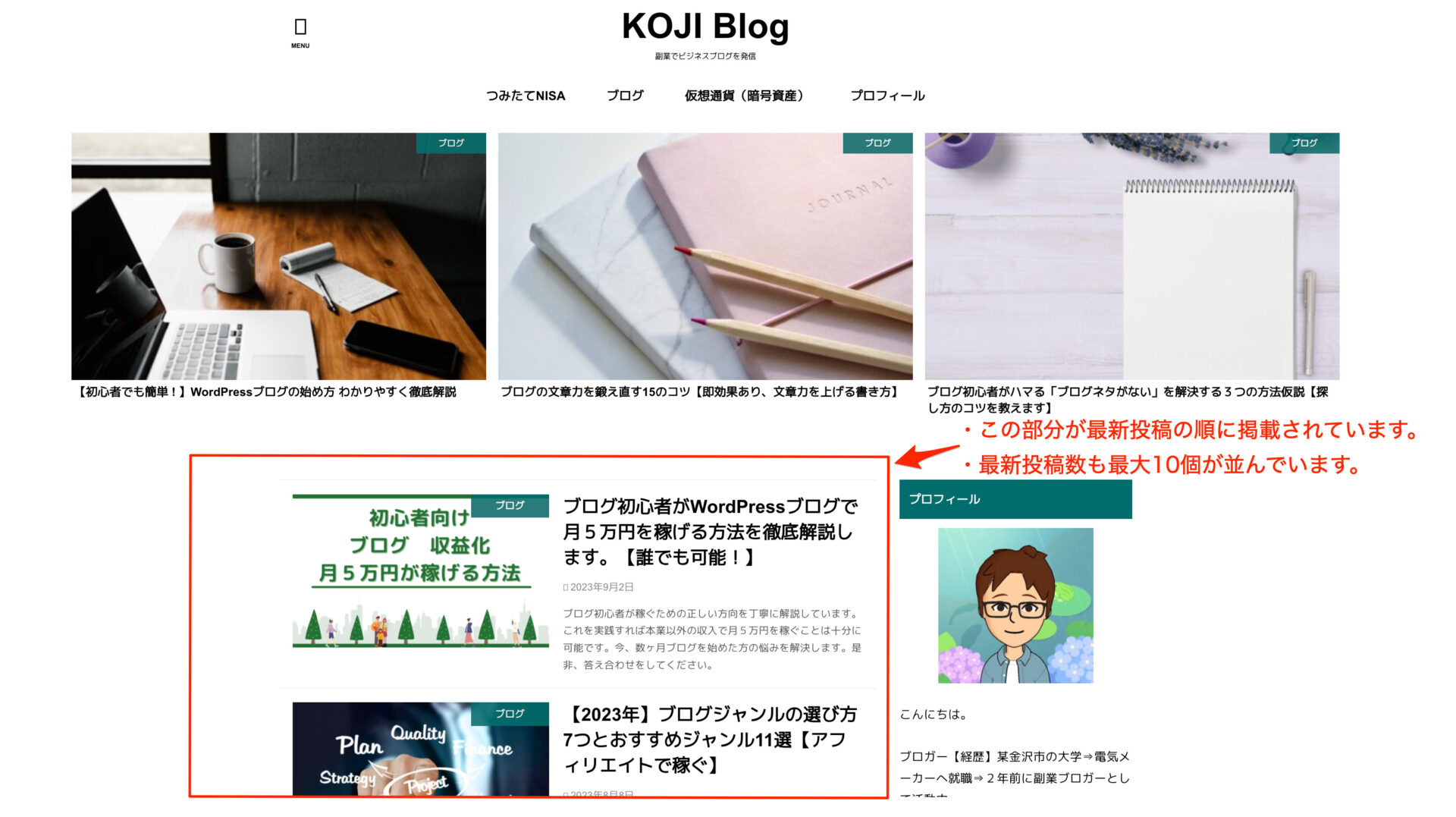
具体的に当ブログの場合、ホームページ画面の赤枠の部分を設定します。
ホームページの表示
2つの中でどちらかを選択します。
[box class=”white_box” title]
・最新の投稿・・・最新の投稿内容を新しい順に表示させます
・固定ページ・・・固定ページに作り込んで表示させます
[/box]
ホームページの表示は、導入しているテーマに依存します。
当ブログのスワローの場合、赤枠の部分が最新の投稿か、固定ページの表示になります。
1ページに表示する最大投稿数
1ページに何記事表示させるかを設定します。
具体的に赤枠の部分に表示される投稿数を設定します。
おすすめは10記事程を推奨します。
あまり多いとスクロールが長くなり離脱率が増える危険性があります。
[box class=”blue_box” title]
「最新の投稿」を選択すると、テーマの中でデザインをカスタマイズできます。
カスタマイズは各テーマに依存するので、詳細な説明は割愛します。
スワローの場合、スリット型、カード型などの表示レイアウトを設定できます。
当ブログは”スリット型”で設定しています。[/box]
その他の設定は最初の設定も状態で大丈夫です。
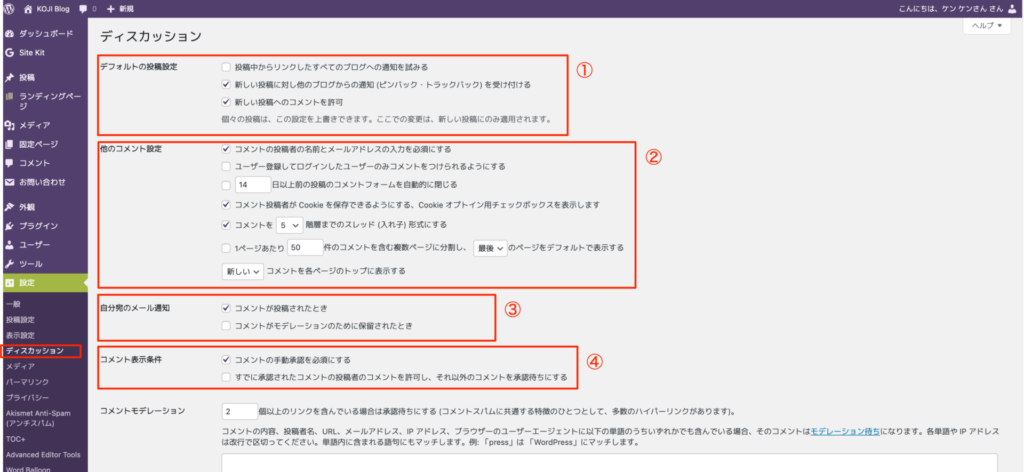
ディスカッション設定
管理画面メニュー>ディスカッションを選択します。

ディスカッション画面
主に外部からのコメントに対する設定になります。
設定項目は全部で4項目になります。
[box class=”white_box” title]
1 デフォルト設定
2 他のコメント設定
3 自分宛てのメール通知
4 コメント表示条件
[/box]
以下解説しますね。
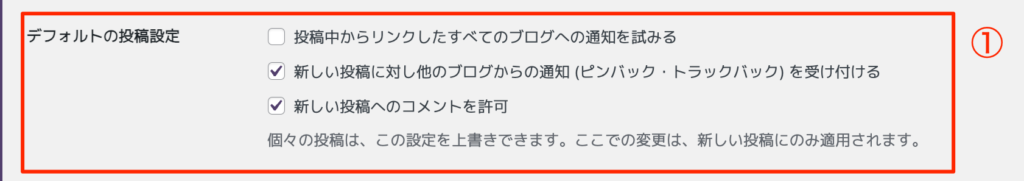
デフォルトの設定

この設定はブログにコメントがあると通知がくる設定になります。
例えばあなたのブログ記事を読んで、問い合わせフォームからコメントが入った場合に通知が入るイメージです。
この2つをチェックしておけば大丈夫です。
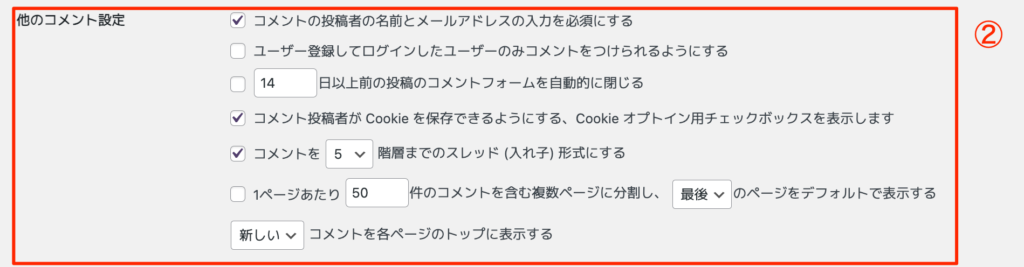
他のコメントの設定

画面のとおり、3か所にチェックを入れておけば大丈夫ですね。
これでどこの誰が投稿してきたかが分かるようになりますし、スパムメールに対するリスクヘッジにもなります。
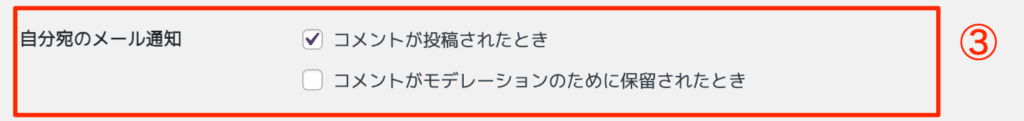
自分宛のメール通知

1か所にチェックしておけばOKです。
コメントが投稿されたときに通知がくる設定になります。
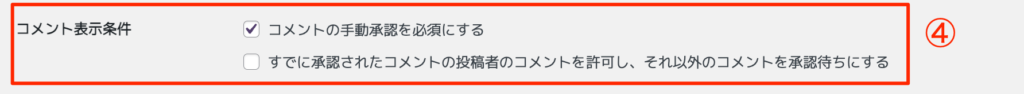
コメント表示条件

コメントを手動で承認するように設定しておけば良いでしょう。
この1か所、チェックをしてください。
以上、各設定ができたら、「変更を保存」を選択します。
[word_balloon id=”unset” src=”https://rainbow-dragon.net/wp-content/uploads/2021/06/1624141273126-300×300.jpg” size=”M” position=”L” name_position=”under_avatar” radius=”true” avatar_shadow=”true” avatar_border=”true” balloon=”talk” balloon_shadow=”true”]
コメントすべてOFFにしたい場合は、チェックをすべて外せばOKです。
運用の中で判断して行きましょう。
[/word_balloon]
メディア設定
管理画面メニューー>メディアを選択します。

これから記事作成時に多くの画像を使ってブログを作成します。
その時にメデイアライブラリーに取り込んだ画像の最大寸法の設定をします。
既にデフォルトで、サムネイル、中サイズ、大サイズ値が入っていると思います。
各種サイズの設定が入っていなかったら、画面を参考に設定をしてください。
設定が完了したら、「変更を保存」をクリックしてください。
パーマリンク設定
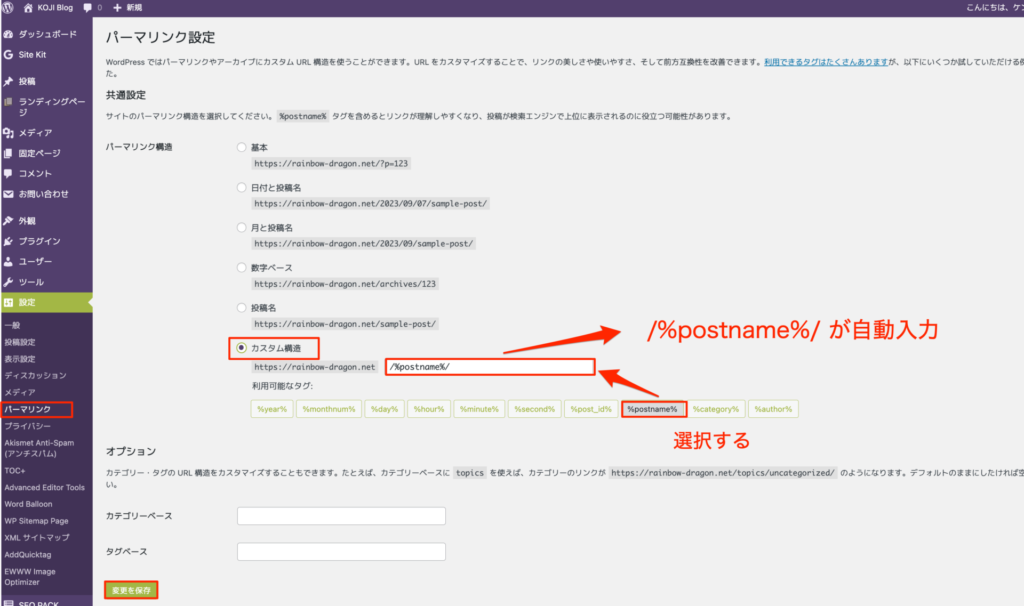
WordPress管理画面の”設定”>”パーマリンク”を選択します。

パーマリンク設定画面
[box class=”yellow_box” title=”パーマリンク構造の設定”]
1.画面の”カスタム構造”を選択します。
2.空欄に/%postname%/を入力します(自動入力)
3.「変更を保存」を選択して完了
[/box]
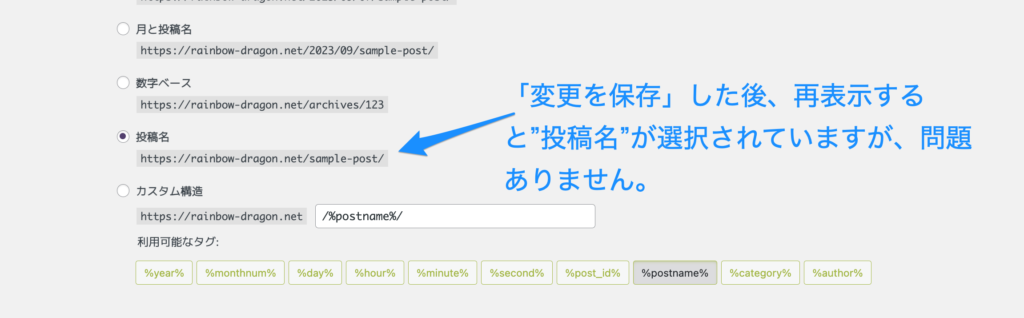
尚、「変更保存」後、”投稿名”が選択されていますが、これで問題はありません。

「変更を保存」後の再表示画面
パーマリンク設定時の注意点
実際の記事を作成したときのパーマリンク設定の注意点を2つ記載します。
[box class=”white_box” title]
1.パーマリンクは、アルファベットで表記することをオススメします。
Googleなどの検索エンジンやSNS上で表示されるため、アルファベット表記は文字化けせずに安全です。
2.一度設定したパーマリンクはできるだけ変更しないでください。
[/box]
[aside type=”normal”] パーマリンク変更してはいけない2つの理由
1 ドメインパワーがゼロになる パーマリンクにドメインパワーが蓄積されるので、変更すると蓄積したパワーがゼロになります。
2 リンク先が切れてしまう 404エラー(指定したURLは今現在存在しないページであること)が発生する可能性があります。 [/aside]
以上が、パーマリンクの設定です。
プロフィール設定
プロフィール設定に入ります。
管理画面メニューのユーザー>プロフィールを選択します。

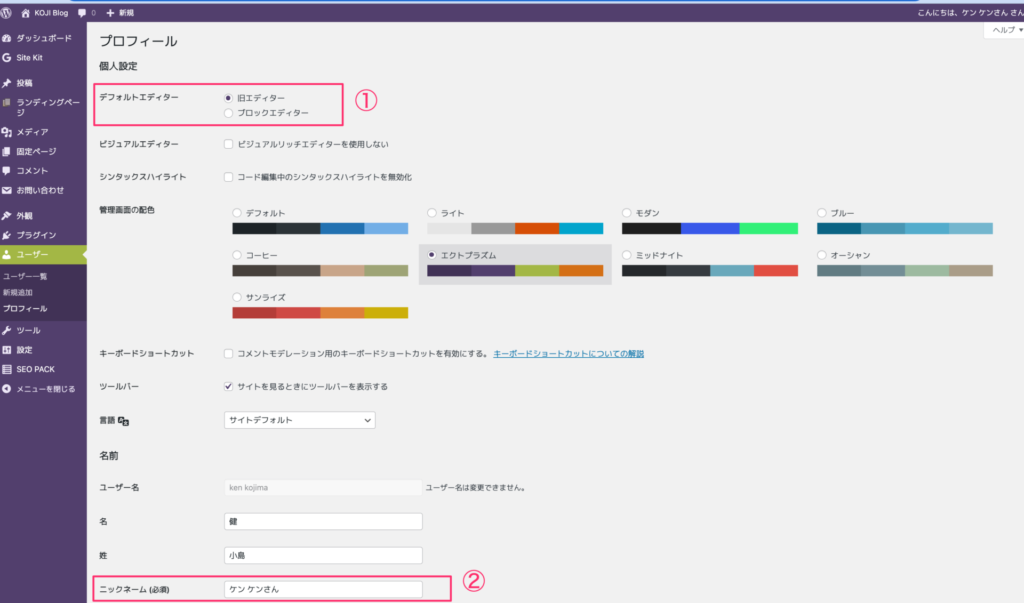
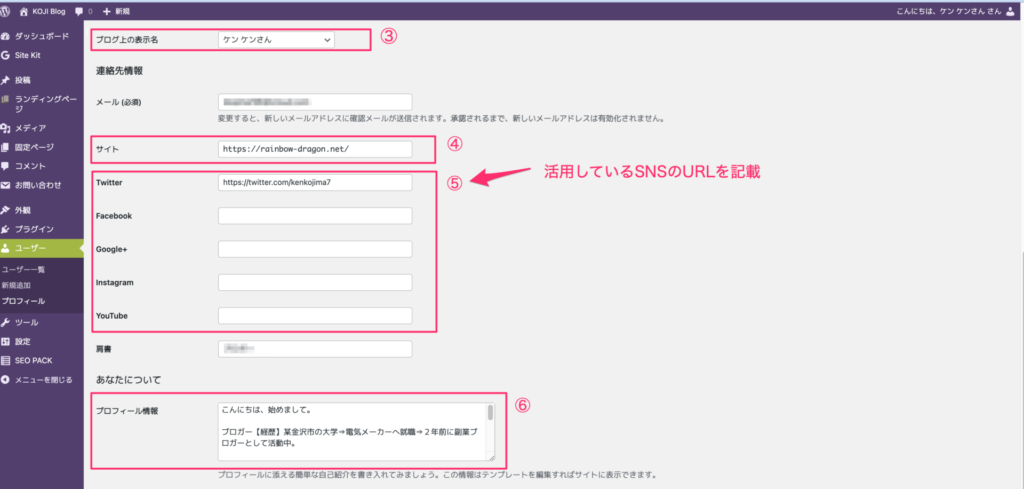
プロフィール設定画面(上段)

プロフィール設定画面(下段)
設定は全部で6項目あります。
[box class=”white_box” title]
①デフォルトエディター
現在使っているエディターを選択します。私は旧エディターを使っています。
②ニックネーム
ニックネームを入れます。
③ブログ上の表示名
ブログ管理画面に表示されます。(投稿一覧など)
④サイト
ブログのURLを記載する
⑤SNS系 URL
SNSを活用していてた場合のURLを記載する
⑥プロフィール情報
自己紹介文を記載する[/box]
このプロフィール設定については、各テーマに依存するものです。
スワローの場合、各記事の赤枠の最下段に入る”About US(この記事を書いた人)”に表記されます。
以下に設定内容を表示します。

ここまでで、WordPress導入後の初期設定が完了しました。
ここからは初期設定が完了後にまずやるべきことを解説します。
以下、6項目になります。
WordPress初期設定後にやるべき7個の設定
[box class=”white_box” title]
1テーマを設定する
2カテゴリーを設定する
3プラグインを導入する
4お問い合わせフォームを作成する
5プライバシーポリシーを設置する
6ブログアイコンを作成する
7ASPの登録
[/box]
以上7項目となります。1つづ解説をしていきますね。
テーマを設定
テーマの設定をします。
テーマでサイトを好みのデザインを作成します。
テーマによってサイトのイメージが変わりますので、自分の好みのテーマを選びましょう。
通常ブロガーは有料テーマか無料テーマの中から選びます。
魅力的なサイトを作るには有料テーマ一択でしょう。
収益を上げるサイトを作るには、見た目も非常に大切です。
[word_balloon id=”unset” src=”https://rainbow-dragon.net/wp-content/uploads/2021/06/1624141273126-300×300.jpg” size=”M” position=”L” name_position=”under_avatar” radius=”true” avatar_shadow=”true” avatar_border=”true” balloon=”talk” balloon_shadow=”true”]
当ブログは有料テーマ、スワローを使っています。
(1万円を切るリーズナブルなテーマです)
[/word_balloon]
もし迷われているのであれば、Affinger(アフィンガー)がオススメです。
理由は多くの方が使っているのでかなり信頼性もあります。
テーマについては関連記事で詳しく解説しているのでご覧ください。
[kanren postid=”4651″]
カテゴリーの設定
カテゴリーの設定をします。
記事をファイリングするイメージです。
項目に合わせて記事を各カテゴリーに分けていきます。
読み手側の気持ちになって、どこにどの記事があるかを分かりやすくカテゴライズしましょう。
注意;カテゴリは2階層までにしましょう。
3階層以上あると探すのに手間がかかります。
また、これはSEO対策にも重要になります。
カテゴリの新規作成、変更方法、削除方法を以下に解説します。
プラグインの導入
プラグインを導入します。
プラグインとはスマホでいうアプリのようなもの。
プラグインを入れることで、WordPressが使いやすくなりますが、入れすぎるとWordPressが重くってしまうので、注意が必要です。
関連記事でおすすめWordPressプラグインを紹介しているので、是非ご覧ください。
[kanren postid=”4721″]
お問い合わせフォーム作成
お問い合わせフォームを作成します。
サイト運営をしている人は、ほぼすべてお問い合わせフォームを作成しています。
理由は読者、ASPからの連絡窓口になります。例えばあなたのブログ記事を読んだ方が、アフィリ広告を貼って欲しいなどの依頼がきたりします。
ビジネスチャンスを掴む連絡口と思ってください。
[box class=”white_box” title]✔プラグイン(Contact Form7)で簡単に作成できます。以下の記事で、「問い合わせフォーム」を含め、おすすめプラグインを紹介しているので、ご覧ください。
[kanren postid=”4721″][/box]
プライバシーポリシーを設定
プライバシーポリシーとは個人情報の取り扱いについて、規定したものです。
ネットビジネスにおいては、このプライバシーポリシーは必須的なものです。
一瞬、面倒くさい!なんて思うかもしれませんが、特に文言はコピペで問題ないので、内容を理解の上、基本的な個人情報の取り扱いを準備しましょう。
関連記事でプライバシーポリシーの参考例を示していますので活用ください。
[kanren postid=”4724″]
ASPの登録
ASPの登録をしましょう。
ASP登録はアフィリエイト収益を目指す上では必須の作業です。
2〜3社ほど登録をしておけば、良いでしょう。
[box class=”white_box” title]✔オススメのASPの3社を紹介します。
・A8ネット:取り扱いの広告も多く歴史のあるASP
・アクセストレード:金融系広告に強いASP
・もしもアフィリエイト:物販広告に優れているASP
[/box]
以下におすすめASPの記事を掲載しているので、ご覧ください。[kanren postid=”4655″]
ブログアイコンの作成
最後にブログのアイコンを作成してみましょう。

← 当ブログのアイコンはこちらです。
写真を掲載する方もいますが、なかなか写真を出すのは、副業ブロガーとしてはハードルが高いと感じる人もいますよね。
ブログを自分の分身(相棒)にするためにも、是非自分のアイコンを作成して見ましょう。
[box class=”yellow_box” title=”ブログアイコンの作成のメリット”]
・ブログに愛着が深まる
・記事の吹き出しに活用できる
・読者に安心感を与えられる
・他社のブログに差別化できる
[/box]
とはいえ、少し盛ったアイコンで良いのですか?と思う方もいると思いますが、問題ありません。
直接会うわけではありませんし、あくまでもブログのイメージと考えてくださいね。
ちなみに私の場合、特徴を捉えている程度です。(メガネや髪型程度・・・)
ブログアイコンの作成方法
作成には「有料」、「無償」、「自作」と方法があります。
アイコン作成は有料サイトの「ココナラ」をおすすめします。
まずは登録すればクーポンがもらえることもあるので、500〜1000円程度。 アイコンは2000円〜なので、自分の好みのスタイルのアイコンの選んで発注すれば1週間ほどで完成しますよ。
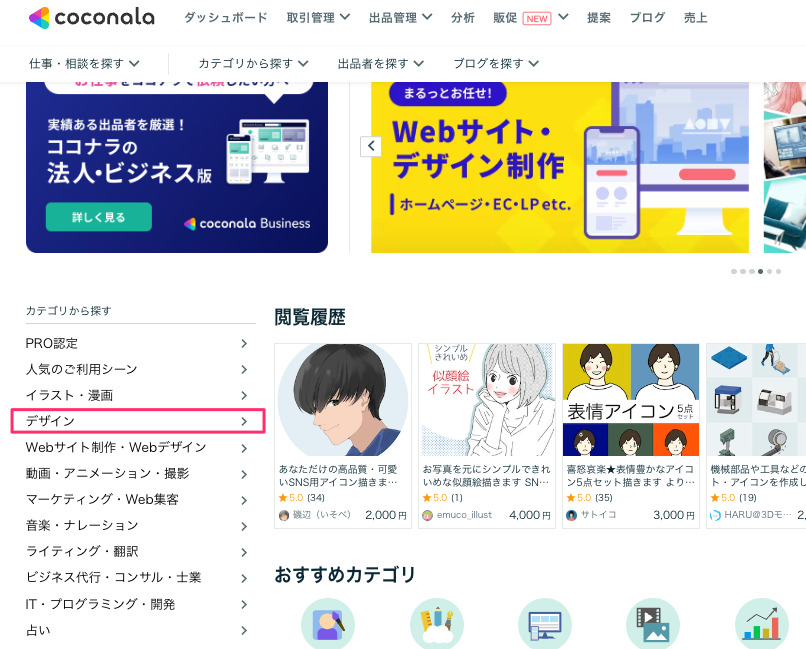
ココナラHP>デザインを選択すると、ほのぼの系、劇画系、漫画系など数種のパターンがあります。

ココナラ>アイコン作成
[box class=”blue_box” title]
ブログアイコンは当初は遊びで作成しましたが、ブログが自分の分身のように感じるので常にメンテをするなどかなりの愛着がでます。
ブログの課題である継続の問題にも改善できるものと思います。[/box]
これは自分自身でも大きな発見でした。
まとめ:記事を書き始めましょう!

今回はWordPress初期設定について解説してきました。
初期設定を早々に済ませ、早く記事作成に入ることが収益化の近道です。
ここまでの初期設定からその後の各種設定は、1か月を目標に完了させてしまいましょう。
あとは、記事を量産してアフィリエイト収益をあげることだけになります。
”ブログ記事の書き方” については関連記事に詳しく記載があるので、活用ください。
[kanren postid=”4746″]
今回は以上になります。










コメント
Thanks a lot for sharing this with all of us you actually know what you are talking about! Bookmarked. Kindly also visit my site =). We could have a link exchange agreement between us!
I have been absent for some time, but now I remember why I used to love this website. Thank you, I will try and check back more often. How frequently you update your web site?
Loving the info on this website , you have done great job on the articles.
As soon as I noticed this website I went on reddit to share some of the love with them.
EHknAhbewgLAPPugDquOStw
https://t.me/s/Flagman_officials
https://t.me/s/officials_pokerdom/3559
Bạn có bao giờ thắc mắc về khả năng ứng dụng công nghệ blockchain để tăng cường tính minh bạch cho các thuật toán RNG? Đây chính là hướng phát triển 188v com đang nghiên cứu để nâng cao trải nghiệm người dùng trong tương lai.
66b club Bộ phận nhân viên luôn hoạt động 24/7, sẵn sàng lắng nghe và giải quyết mọi vấn đề của bạn. Tất cả thông tin do người chơi cung cấp trong quá trình trao đổi đều được mã hóa vì thế, chúng tôi luôn đảm bảo 100% về mức độ bảo mật và xử lý hiệu quả trong thời gian ngắn.
Hiện nay, đăng nhập 66b là nền tảng cá cược trực tuyến được nhiều nhà cung cấp game săn đón khi thu hút hơn 10 triệu lượt đăng ký kể từ khi ra mắt. Hơn 99+ NPH đã và đang cung cấp trò chơi trực tiếp tại trang chủ chính thức của chúng tôi với đa dạng lối chơi mới lạ.
link 188v sở hữu thư viện game bài đa dạng với hàng trăm lựa chọn, từ các game truyền thống đến phiên bản hiện đại. Dựa trên dữ liệu người chơi, ba thể loại được yêu thích nhất là Baccarat, Poker và Xóc đĩa.
Hãy cùng chúng tôi khám phá 5+ yếu tố làm nên thương hiệu cá cược trực tuyến hàng đầu thị trường 66b ios.
Hi there friends, fastidious post and pleasant urging commented at this place, I am actually enjoying by these. https://z42mi.mssg.me/
Hi there friends, fastidious post annd pleasant urging
commented at this place, I am actually enjoying by these. https://z42mi.mssg.me/
Thank you, I’ve recently been searching for info about this subject
for a long time and yours iss the greatest I have came upon so far.
But, what about the conclusion? Are you sure in regards to the source? https://Glassiuk.wordpress.com/
Thank you, I’ve recently been searching for info about this subject for a
long time and yours is the greatest I have came upon so far.
But, what about the conclusion? Are you sure in regards to the source? https://Glassiuk.wordpress.com/
i4hhs4