[word_balloon id=”2″ size=”M” position=”L” name_position=”under_avatar” radius=”true” avatar_shadow=”true” avatar_border=”true” balloon=”talk” balloon_shadow=”true”]
WordPressをインストールしたら、次はデザインテーマを導入したいけど、初心者にはどんなテーマがおすすめですか?
[/word_balloon]
[word_balloon id=”3″ size=”M” position=”R” name_position=”under_avatar” radius=”true” avatar_shadow=”true” avatar_border=”true” balloon=”talk” balloon_shadow=”true”]
自分にあったテーマの選び方を教えてください。
[/word_balloon]
本日はこんな悩みにお答えします。
[box class=”white_box” title=”この記事で分かること”]
[/box]
この記事の権威性

当ブログも、WordPressテーマのSwallow(スワロー)を使っています。
テーマのおかげで、ブログ初心者でも見映えの良いデザインが簡単にできます。
今回ご紹介する6個の有料WordPressテーマは、どれを選んでも失敗しないおすすめテーマです。価格と好みで是非検討ください。
記事の前半では、おすすめWordPressテーマを紹介します。後半では、WordPressの導入手順と注意点を解説します。
この記事を読み終えた頃には、ブログ制作の鍵となるWordPressテーマ選定が完了しているはずです。
明日から、ガンガン記事執筆していきましょう。
今、直ぐに「オススメのWordPressテーマを教えてほしい!」という方は、「2023年版 WordPress テーマ 初心者向けおすすめ6選」をチェックしてみてください。
この記事では、初心者にもおすすめのWordPressテーマを紹介していくので、安心して選べますよ。
結論:初心者ブロガーにおすすめのテーマとは?
初心者ブロガーにオススメのテーマは次のとおりです。
[box class=”glay_box” title=”有料おすすめテーマ”]
これらのテーマは初心者向けのマニュアルがあります。
[/box]
私の経験から最初は専門用語や操作方法も分からないため初心者向けのマニュアルがあると非常に心強いと思います。
今はお金をかけられないという方には、無料のテーマがあります。
無料テーマは、あまりおすすめしませんが、どうしても!という方には、Cocoon(コクーン)をおすすめします。
なぜ、WordPressテーマが必要なのか?
[word_balloon id=”2″ size=”M” position=”L” name_position=”under_avatar” radius=”true” avatar_shadow=”true” avatar_border=”true” balloon=”talk” balloon_shadow=”true”]
低コストでブログを始めたいのですが、そもそもテーマは必要ですか?[/word_balloon]
[word_balloon id=”3″ size=”M” position=”R” name_position=”under_avatar” radius=”true” avatar_shadow=”true” avatar_border=”true” balloon=”talk” balloon_shadow=”true”]テーマがないと記事が書けないのですか?[/word_balloon]
ここではテーマについての豆知識を紹介します。(読み飛ばしOK)
[box class=”yellow_box” title=”テーマ 豆知識解説”]
- テーマとは?
- 有料テーマ導入メリットとは?
- テーマ導入時の注意点とは?
- 有料テーマ/無料テーマの違いとは?
[/box]
テーマとは?
テーマについて、少しだけ解説をします。
テーマとはブログをデザインするための、テンプレートとして使います。このテンプレートを使って見映えを良くしたり、読者に読みやすい記事を提供します。
各社特有のテーマで、独自性を持ち、ユーザーフレンドリーで且つSEO対策が考慮されているテーマとなっています。
テーマを導入することはブログ運営にとっては、必須事項となっています。
有料テーマ導入メリットとは?
有料テーマ導入によるメリットは以下のとおりです。
[box class=”yellow_box” title=”テーマ導入のメリット”]
- 記事執筆に集中できる。
- 読者を魅了するデザインができる。
- 機能がテンプレート化しているため、カスタマイズ性が高い。
- 外部/内部SEO対策が施されいる。
[/box]
以上が私の体験で分かったことです。
ブログの最優先事項は、読者のためになる記事(価値)提供です。
まずは読者が読みたくなるようなデザインの上で、コンテンツ(記事)の質を上げる必要があります。
有料テーマを入れることで、競合サイトと同じレベルからスタートでき、記事内容で勝負できます。
テーマ導入はブログ制作の基盤を作ることとなります。
トップブロガー(ヒトデさん、クニトミさん、Tuzukiさん)もテーマを使って、収益を出しています。どんなテーマを使っているかは、追々出てきますので、お楽しみに。
テーマ導入時の注意点とは?
テーマ導入のデメリットはありませんが、1点注意事項があります。
[aside type=”warning”]✔テーマを乗り替えるときの注意事項:
旧テーマのデザインが変わるので、新テーマと連携していないデザインは崩れてしまいます。基本、新テーマで全記事のリライトする覚悟が必要です。[/aside]
従って、テーマを色々と乗り換えるのは、オススメではありません。
とはいえ、ブログ始めて100%マッチするテーマを選定するのは困難なことです。
[box class=”white_box” title]
- 自分の好みにあったテーマを選定。
- あまり個性的なテーマを避け、多くの人が使っているテーマを選定
- 最初の10記事以下は、無料テーマで作成して、状況が見えてきたら有料テーマに乗り換え[/box]
①で判断できれば良いのですが、こだわりが無ければ② 或は プログ継続する覚悟がついてないのであれば③で始めるのもアリかと思います。
有料テーマ/無料テーマの違いとは?
[word_balloon id=”unset” src=”https://rainbow-dragon.net/wp-content/uploads/2021/03/images-1.jpg” size=”M” position=”L” name_position=”under_avatar” radius=”true” avatar_shadow=”true” avatar_border=”true” balloon=”talk” balloon_shadow=”true”]
テーマには有料・無料とありますが、それぞれの違いを教えてください。
[/word_balloon]
昨今、無料テーマが低品質、有料テーマが高品質という差もなくなっています。無料テーマでも高機能なテーマでてきています。
✔ 有料にする価値とは何でしょうか。
有料テーマはデザインがきれいに整ったテンプレートを何パターンか持っています。ユーザーはそれを選ぶだけで、自分のサイトに反映できます。
無料テーマはデザイン性はとてもシンプルですが、個性的にデザインを作ろうとすると、HTML/CSSコードを書いてカスタマイズするなどの手間と時間が発生します。
[box class=”yellow_box” title=有料テーマ、無料テーマの違い]
- 無料テーマは最低限のものはできているが、より利便性を追求し、付加価値を乗せるとカスタマイズに非常に労力がかかってしまう。
- 有料テーマは、既に出来上がったテンプレートから選択するだけで、短時間で高品質なものを仕上げることができます。
[/box]
実際に有料テーマと無料テーマでは以下の項目で違いがあります。
[box class=”glay_box” title=無料テーマは・・・]
- デザイン:シンプルなデザイン
- SEO対策:最低限の対策実施
- カスタマイズ:ボタンなどのアイテムの種類が少ない
- サポート:不具合改修が遅い、操作性のサポートが手薄い
[/box]
ここで時間を使って記事に集中できず、ブログに飽きてしまうのは、本当に本末転倒なので、是非、有料テーマの導入をおすすめします。
テーマの選び方 5つポイント
テーマを選ぶ時は、次の5つのポイントで自分の好みのテーマを選びましょう。
[box class=”white_box” title]
- SEO対策されているか?
- デザインが気に入っているか?
- サポートが充実しているか?
- レスポンシブル性(スマホ対応)はあるか?
[/box]
①のSEO対策については、非常に重要な項目なので、多くのテーマは対応済だと思います。逆に対策していないテーマであれば、候補から外しましょう。
それぞれの項目について、解説します。
SEO対策されているか?
まず1つ目、SEO対策がされているか確認しましょう。SEO対策が取られていると、検索順位が上がりやすくなります。
[box class=”glay_box” title]
- SEO対策とは、Googleのクローラーがサイトを正しく巡回できる構造にする対策です。
この対策よってGoogleにサイトを検知してもらい、検索上位につなげます。[/box]
コンテンツの品質以外では、主なSEO対策は以下のとおりです。
[box class=”yellow_box” title=”SEO対策”]
- メタディスクリプション設定
- タイトルタグ設定
- 内部リンク設定
- 外部リンク設定
- 画像、ALTタグ設定
- ページ表示の高速化
[/box]
①~⑤はテーマ内で各種タグの設定、メタディスクリプションの設定機能があれば良いでしょう。
⑥は、Googleが公式に提唱しているページ表示速度の対策となります。
Googleは公式にページの表示速度は検索結果の順位・ランキングに影響を与えることを明言しています。
SEO対策をする上で最も重要な指標となります。URL: Using site speed in web search ranking
出典:Google 公式ブログ
ここで紹介しているおすすめ有料テーマには、SEO対策されているので、ご安心ください。
デザイン性
次にデザイン性です。ブログを作成するにあたって、最初にこんなブログを作りたいなというイメージがあると思います。
テーマによって、「かわいい系」「シンプル系」「おしゃれ系」「スタイリッシュ系」などあります。
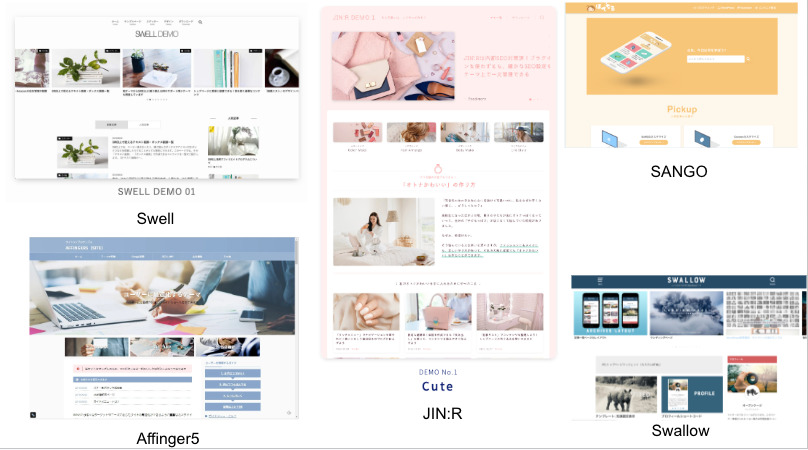
テーマにあるデモページを見て、夢に描いていた理想のデザインのテーマを選びましょう。
以下に各テーマのデモページのサンプルになります。
各テーマ デザインサンプル

充実なサポート
サポートが充実しているテーマなのか、確認しましょう。
特に初心者は、操作に慣れるまで戸惑いが出るでしょう。そんなときに、重要なのがサポートになります。
[box class=”yellow_box” title=主なサポート]
- テーマの取り扱いマニュアルがある。
- メール、電話で質問ができる体制である。
[/box]
アフィンガーなど昔から人気のあるテーマは、ググれば操作方法、疑問点などを解決してくれるサイトが見つかります。
テーマの操作方法で迷ったとき、どこに相談できるか?何を参考に調べるか?などが予め分かっている状態が大切です。
レスポンシブル性(スマホ対応)
レスポンシブル性とは、簡単に言うとスマホ対応しているか、ということです。
パソコン、スマホ、タブレットなど今では様々な媒体でWebサイトを見ます。その画面の大きさによってレイアウトが自動に対応するか?というところです。
近年では、スマホで閲覧する人がパソコンよりも多くなっています。
そのため、現在ではこの機能は必須機能になっています。
2023年版 WordPress テーマ 初心者向けおすすめ6選
以下、6つの厳選された有料WordPressテーマをご紹介します。
この6テーマは、デザイン、機能、SEO、カスタマイズ性、どれも遜色ないものです。
ただ、値段にはそれぞれ違いがあり、10,000~20,000円台となります。
この6つの中からであれば、自分の好み(直観)、価格帯、デザイン性、または、インフルエンサーが使っているから などの判断基準で選んで貰えれば十分です。
この中であれば、競合サイトと肩を並べたブログの運営が必ずできるでしょう。
✔ 【価格比較表】おすすめテーマ 6選 (安価順)
| 順位 | 有料テーマ | 価格 | 推しポイント |
|---|---|---|---|
| 1 | SWALLOW (スワロー) |
9,900 | ・シンプルで美しいデザインが最大の特徴 ・最もリーズナブルな価格 |
| 2 | Sango ※1 (サンゴ) |
11,000⇒14,800 | ・豊富なカスタマイズ機能がある |
| 3 | AFFINGER6 (アフィンガー6) |
14,800 | ・「WordPressで作成する記事作成ガイド」が付いている |
| 4 | THE THOR (ザ トール) |
16,280 | ・初心者向け「サーバーセットプラン」「サポートプラン」がある |
| 5 | Swell (スウェル) |
17,600 | ・複数サイトで利用できる ・完全なブロックエディタ対応 |
| 6 | JIN:R (ジン) |
19,800 | ・5,000円の優待割引あり、実質14,800円 ・複数サイト利用ができる |
※1 7月7日から価格改定予定
[aside type=”normal”]Sango(サンゴ)は公式ページで値上げを宣告しています。
SANGOテーマ価格改定のお知らせ(出典先 SANGO )[/aside]
AFFINGER6(アフィンガー6)
主な特徴
アフィンガー6は、アフィリエイトサイトに特化したテーマです。
アフィンガー6で作成する記事作成ガイド付きなので、初心者でも安心。
SEO対策にも優れ、スマホ画面にも対応しているため、モバイルファーストの時代において最適です。
どんな人におすすめなのか?
[box class=”glay_box” title]
・アフィリエイトに興味がある人
・アフィリエイトサイトの運営者
・SEO対策にも重点を置きたい人
・モバイルファーストのサイトを作りたい人[/box]
【デザイン】
シンプルで使いやすいデザイン。カラーバリエーションも豊富で、自分のサイトに合わせたカスタマイズができます。
このテーマは、インフルエンサーのTuzuki さん、きぐちさんが使っているテーマです。
こんな感じのサイトを作成したい方には、おすすめのテーマです。
Sango(サンゴ)
主な特徴
Sangoは、シンプルなデザインと機能の使い易さが特徴のテーマです。
特にブログサイトの作成に最適。
多数のレイアウトやウィジェットを備え、豊富なカスタマイズオプションがあります。
SEOにも配慮されており、検索エンジンでの上位表示を狙いたい方にもおすすめです。
どんな人におすすめなのか?
個人ブログを始めたい人におすすめ。
初心者でも使いやすく、様々な機能を備えているため、自分のサイトをカスタマイズしたいと考えている人にも最適です。
デザイン
シンプルで美しいデザインが特徴で、多数のレイアウトオプションが用意されています。
カスタマイズオプションも豊富なため、自分の好みに合わせてデザインをカスタマイズできます。
複数サイトでの利用はできません。
インフルエンサーのクニトミさんの副業コンパスのサイトもこのSANGO(サンゴ)で作成しているので、参考にご覧ください。
実際に収益を上げているサイトを見た方が、より現実的にイメージできると思います。
こんなサイトに憧れる方は、おすすめのテーマです。
Swell(スウェル)
主な特徴
Swell(スウェル)は、ビジネス、ブログ、オンラインショップなど、あらゆる種類のサイトに対応できる多目的なWordPressテーマです。
特に、ブログを重視するサイトに向いており、美しく読みやすいブログページを作成できます。
完全にブロックエディター対応しているので、HTML/CSSが出来ない人でもきれいなサイト設計が可能です。
どんな人におすすめなのか?
Swellは、ブログやニュースサイト、オンラインマガジン、コンテンツマーケティングに力を入れる企業や個人ブランド、ビジネスサイトを作成する人におすすめです。
他テーマからの乗り換え機能プラグインが提供されているため、既に別テーマから移行を考えている人に向いている。
Swellは複数サイトで利用ができるので、2つ、3つ目と複数サイト運営を考えている人に適してします。
デザイン
Swellには、複数のデモサイトが用意されており、その中から自分のサイトに合ったデザインを選ぶことができます。デモサイトのイメージで着せ替えサービスもあるため、より具体的に自サイトがどう変わるかが分かります。
Swallow(スワロー)
主な特徴
Swallow(スワロー)は、紹介してきたテーマの中では、比較的リーズナブルな価格です。高度なカスタマイズ機能を備えたマルチ目的のWordPressテーマです。
また、SEOに配慮されたデザインや高速表示にも対応しており、モバイルフレンドリーなレスポンシブデザインも採用しています。
このテーマは、余計な装飾を除きシンプルな設計構造。デザイン面、機能面で最適化されているので、記事作りに集中できるというコンセプトで設計されたテーマです。
どんな人におすすめなのか?
Swallowは、マルチ目的のWordPressテーマを探しているすべてのユーザーにおすすめです。
ビジネス、個人、クリエイター、eコマースサイトなど、どんな種類のWebサイトでも使用できます。
さらに、カスタマイズやSEOに詳しい人には、Swallowは非常に便利なツールとなります。
デザイン:
Swallowは、シンプルでかつ美しく設計されたデザインが特徴。だれもがすぐにプロフェッショナルで美しいデザインを実現できます。
複数サイトでの利用: Swallowは、1つのライセンスで複数のWebサイトできません。
THE THOR(ザ トール)
主な特徴
THE THORは、高度なカスタマイズ性と強力な機能を兼ね備えた多目的WordPressテーマです。
SEO対策も最適化済み、モバイルフレンドリー、高速表示など、高品質の機能が標準装備されています。
どんな人におすすめなのか?
WordPressのテーマに慣れていない初心者から、拡張性やカスタマイズ性を求める上級者まで、幅広い人におすすめできます。
SEO対策が他を抜いて優れているため、検索エンジンで上位表示を狙いたい方に向いているテーマ。
デザイン
THE THORは、美しく・おしゃれで洗練されたデザイナーサイトが簡単につくれます。
THE THORは、複数のサイトで利用可能です。ただし、らくらくサーバーセットを利用
JIN:R(ジン)
主な特徴
JIN:Rは、シンプルなデザインと高機能性を兼ね備えたWordPressテーマです。
既存のJINからバージョンアップしたJIN:Rは完全ブロックエディター対応で、HTML/CSSコードがわかない人でも、直感的に簡単にブログ作成ができます。
簡単なカスタマイズにより、多様な用途に対応できます。特に、ECサイトには必要不可欠な機能が備わっており、ビジネスサイトにも適しています。
また、高速表示にこだわりがあり、ユーザー満足度向上、離脱低下に相違工夫を凝らしています。
どんな人におすすめなのか?
ECサイトやビジネスサイトを構築したい人、デザイン性は必要ないが高機能なテーマを探している人、高速表示にこだわりたい人におすすめです。
完全初心者でも迷わないマニュアルがあります。1から設定手順を記載したマニュアルなので安心です。
複数サイトを利用できるので、複数サイト運営を考えている方にはおすすめです。家族、夫婦でブログを楽しみたい方には良いですね。
デザイン:
デモサイトには沢山のデザインがあり、1クリックですべてのデザインを入れ替えて試すことができます。(デザインプリセット機能)
このテーマは、インフルエンサーのヒトデさんのサイトを活用されています。こんなサイトを作成したいという方は、JIN:Rをおすすめです。
おすすめ無料テーマ紹介
[word_balloon id=”3″ size=”M” position=”L” name_position=”under_avatar” radius=”true” avatar_shadow=”true” avatar_border=”true” balloon=”talk” balloon_shadow=”true”]
まだブログを継続できるか自身がない。まずは、体験ベースで考えてみたい。
[/word_balloon]
[word_balloon id=”unset” src=”https://rainbow-dragon.net/wp-content/uploads/2021/06/1624141273126-300×300.jpg” size=”M” position=”L” name_position=”under_avatar” radius=”true” avatar_shadow=”true” name=”けんけん” avatar_border=”true” balloon=”talk” balloon_shadow=”true”]
そんな人に提案があります。無料のテーマから始めて、継続できそうだったら有料テーマに乗り換える方法もあります。
次に紹介します。
[/word_balloon]
Cocoon(コクーン)
無料で探している人へ、おすすめテーマは、Cocoon(コクーン)一択ですね。
主な特徴
無料とはいえ、内部SEO対策・ページ表示高速化・スマホ対応などに最適化されたテーマです。
カスタマイズもしやすいので、有料テーマと比較しても遜色なく使うことができます。
また、2022年9月にエックスサーバー社と業務提携をしました。詳しくは以下の記事を参照ください。
エックスサーバー社(レンタルサーバーの老舗)との業務提携もあり、テーマの信頼性も上がっています。
初心者でまだ、ブログの継続に自身がない人、費用面でお金を節約したい人は、まずCocoonから始めても良いでしょう。
ブログ継続の覚悟ができたら、有料テーマに乗り換えを考えて良いと思います。
その場合の有料テーマは、「Swell(スウェル)」がおすすめです。
Swell(スウェル)には、他テーマからの乗り換えサポートプラグイン提供されています。
通常、テーマの乗り換えには関しては、旧テーマの機能でレイアウトされているため新テーマとの互換性がなければ、デザインが崩れて、全記事の書き直しが想定されます。
Swellでは、Cocoonからの乗り換えもサポートもありますので、スムーズな乗り換えが可能です。デザインを調整するためのHTML/CSSコードは引き継がれ、記事のリライトのみとなります。
テーマ導入方法
続いて、好みのテーマが決まったら、テーマの導入(インストール)手順になります。
導入は3つの手順で完了です。簡単です。
[box class=”white_box” title=導入手順]
- ダウンロードする
- WordPressにアップロードする
- 子テーマをダウンロードする
[/box]
ダウンロードする
1 各テーマのダウンロードページを開きます。
2 テーマをダウンロードします。

ダウンロードすると、ZIP形式(圧縮ファイル)で保存されます。
このZIPファイルでWordPressにアップロードするため、自動解凍された場合は、ZIPファイルに圧縮し直してください。
WordPressにアップロードする
ダウンロードしたZIPファイルをWordPressの管理画面からアップロードします。
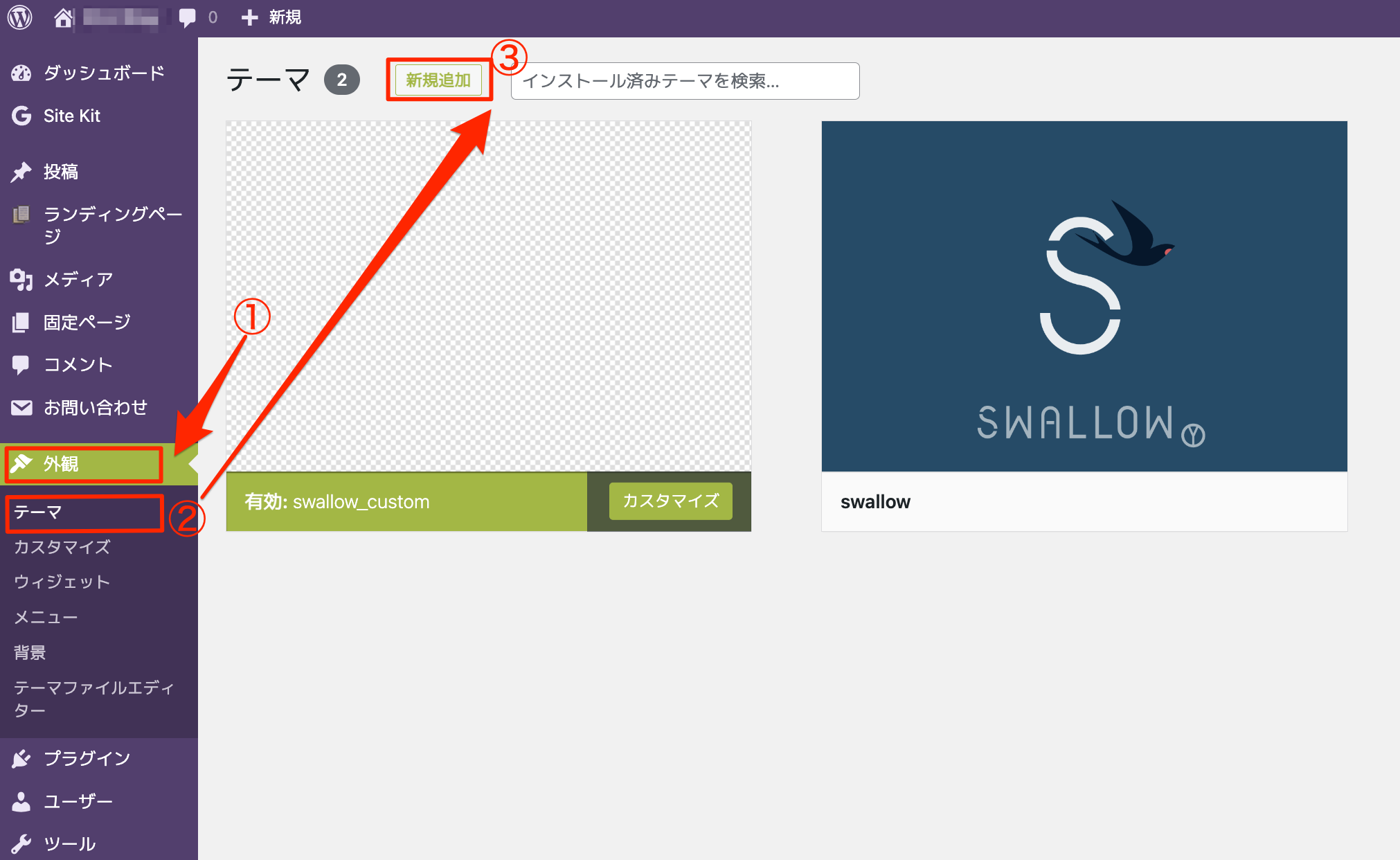
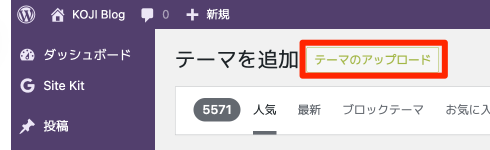
1 WordPressの管理画面を開きます。

①⇒②の順にクリックするとこちらの画面が表示します。
③「新規追加」を選択します。
2 新規追加画面を表示

「テーマのアップロード」を選択します。
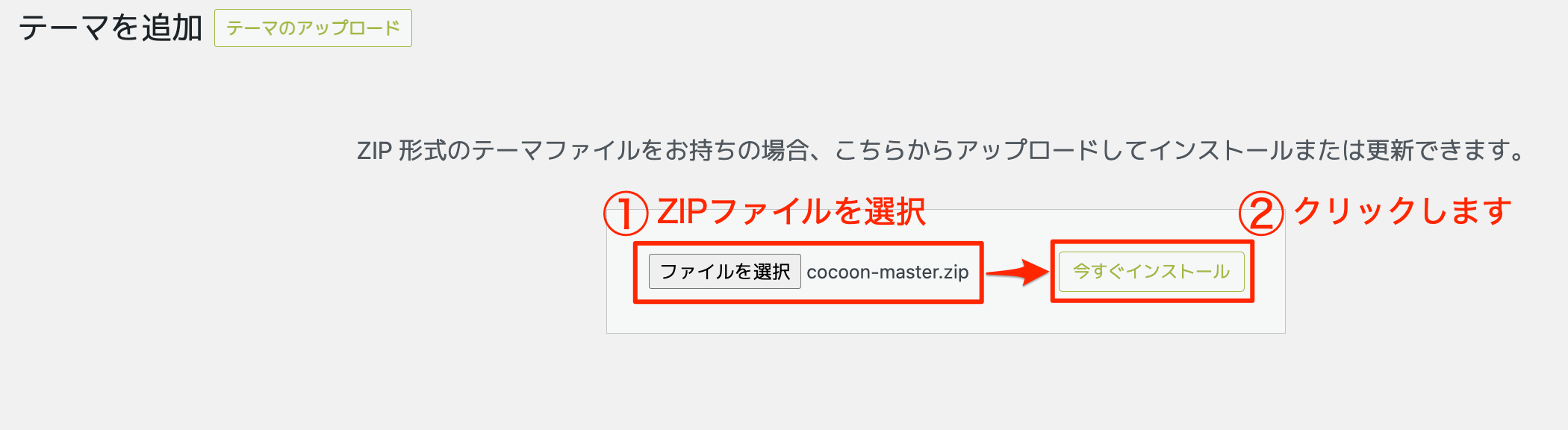
3 テーマを追加します(アップロード)

①「ファイルを選択」で指定のZIPファイルを選択します。
選択後、②「今すぐインストール」をクリックし、テーマのアップロードは完了です。
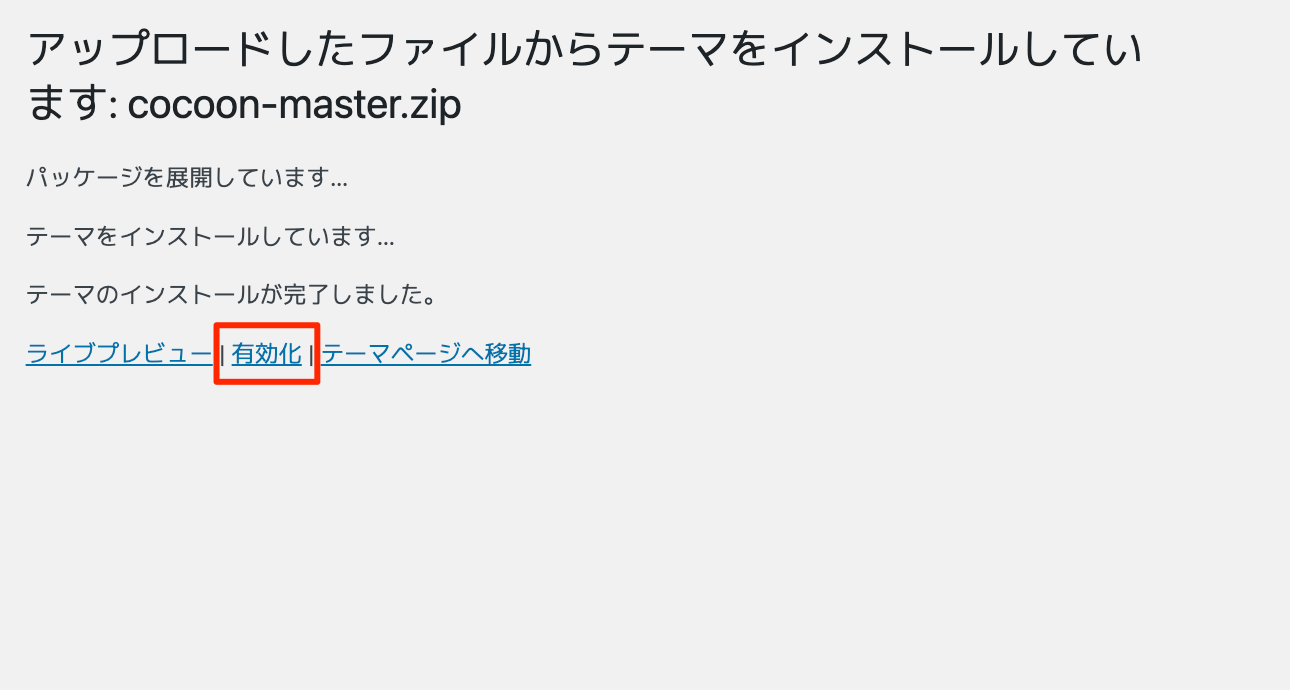
4 有効化をします

アップロード完了後、こちらの画面が表示します。「有効化」を選択すると、テーマがブログに反映されます。
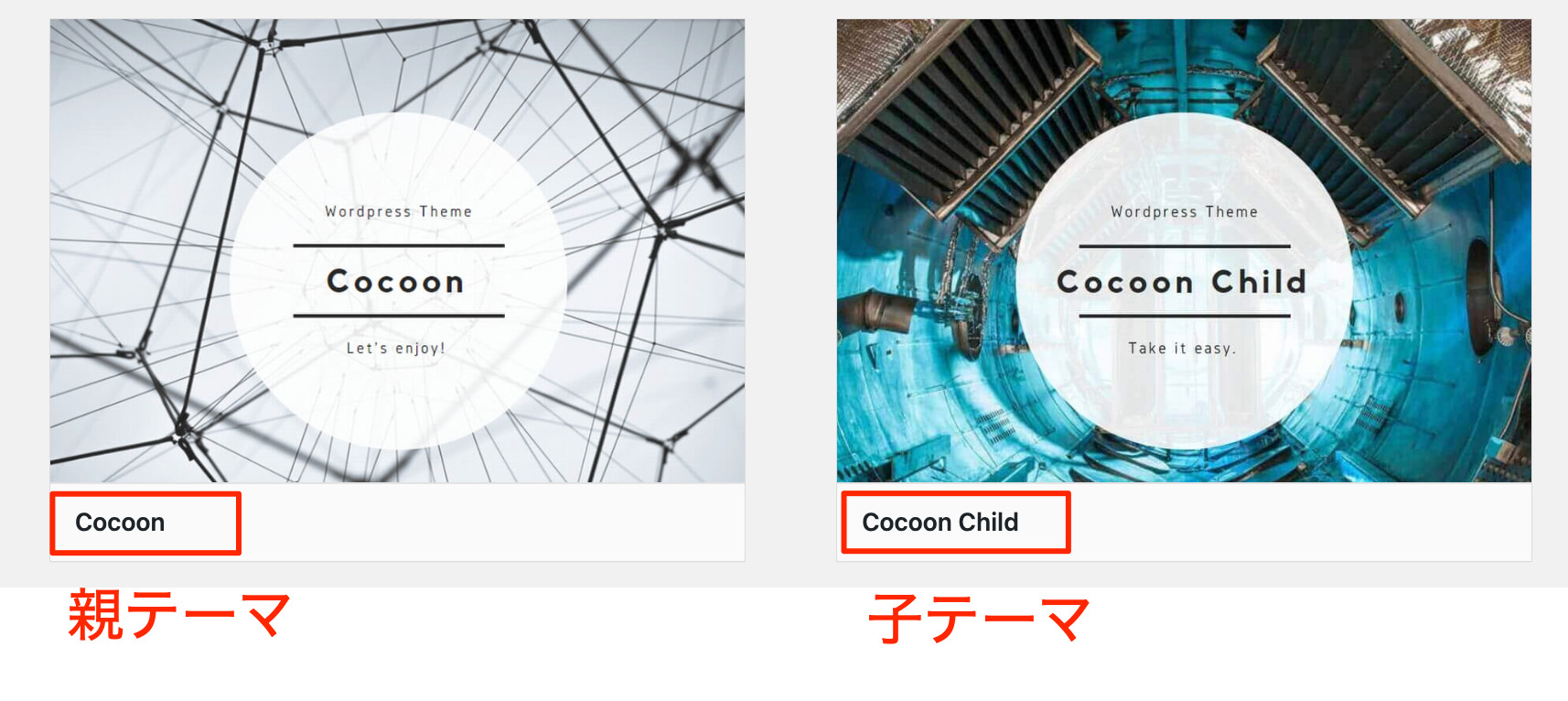
子テーマをダウンロードする
テーマをダウンロードする時は、必ず親テーマと子テーマをダウンロードしてください。
自サイトで有効化する場合は、子テーマを有効化して使います。
理由
一般的に多くの方は、テーマをカスタマイズして使います。従って、テーマのアップデートが発生した場合、独自のカスタマイズが初期値に戻ってしまうためです。
そのため、親テーマをダウンロードしたら、子テーマもダウンロードしてください。その後、子テーマを有効化してください。
親テーマはそのままWordPressに保管しておけば、問題ありません。
子テーマのダウンロード方法は、親テーマと同様です。
「外観」⇒「テーマ」を見ると、以下のように親テーマ、子テーマが表示されています。有効化しているのは、「子テーマ」なので、注意してください。

よくある質問
WordPressテーマでよくある質問に回答します。記事内でも簡単に説明していますが、まとめてここで回答するので、悩み、疑問はここで解消しておきましょう。
Q 子テーマってなんですか?
A 子テーマとは、親テーマの分身のようなものです。
[box class=”white_box” title]
- 子テーマとは、ブログ作成側のカスタマイズ用に存在しています。
- テーマのアップデートが発生した場合、デザインの内容が初期値に戻ってしまうために、ブログ作業用として子テーマを用意しています。
- テーマを導入する時は、親テーマと同時に子テーマも導入し、「有効化」しなければなりません。[/box]
Q テーマ移行の注意点は何ですか?
A テーマ移行は旧デザインが変わるので、ブログデザインが崩れる恐れがあります。
[box class=”white_box” title]
- 基本テーマを移行したら、新テーマで全記事をリライトします。その労力を軽減するために、Swellの乗り換えサポートプラグインを使うと、デザインの崩れを抑えることができます。
- 変更が起こらないように、十分にテーマを選考することが必要です。
- テーマが決めかねる人は、無料テーマのCocoonでブログを始め、10記事ほどして有料テーマに移行しても大きな痛手にはなりません。
- Swellへの移行は、乗り換えサポートプラグインがあるので、他のテーマよりスムーズに移行ができます。[/box]
Q 初心者に適しているテーマはどれですか?
A アフィンガー、JIN:Rです。
[box class=”white_box” title]
- アフィンガー、JIN:Rともに初心者向けのマニュアルが準備されています。
- 始めてテーマを触ったときは、専門用語などがあり困惑します。そこで、マニュアルがあるととても初心者には助かるアイテムです。
- どのテーマも決めかねている人は、アフィンガーを選んでおけば失敗はありません。[/box]
Q 複数サイトで使用できるとは?
A 1ライセンスで複数のブログを運営できます。
[box class=”white_box” title]
- 例えば、家族や夫婦でブログを作成する場合、それぞれでテーマを使うことができます。
- 今回紹介したSwell(スウェル)、JIN:R(ジン)、THE THOR(ザ トール)、Cocoon(コクーン)は複数のサイトでテーマを使うことができます。[/box]
まとめ:テーマを導入して自分の目的にあったサイトを作ろう!
ブログテーマは、あなたのサイトの印象を決める大切なものです。
しかし、今、とりあえずブログを始めたという方が多い中で、自分のブログの方向性を決めている人の方が少ないと思います。
これからブログ始めようと考えている方へ、ブログ始め方、ロードマップ記事を掲載します。
[box class=”white_box” title=”関連して読みたい記事”]これからブログ始めようと考えている方。
この記事ではブログの始め方をゼロから丁寧に順序立てて解説しています。ブログの立ち上げ方の全体像を見ることができます。
[kanren postid=”2908″]
この関連記事で理解が深めてもらえると幸いです。
[/box]
ブログ運営にテーマ導入は必要な理由をあげます。
テーマを導入することで・・・
- SEO対策ができる。
- デザインがきれいに整う。
- 多くのインフルエンサーがそのテーマで実績を上げている。
最後に、再度今回紹介したテーマを一覧表を示します。
✔ 【価格比較表】おすすめテーマ 6選
| 順位 | 有料テーマ | 価格 | 推しポイント |
|---|---|---|---|
| 1 | SWALLOW (スワロー) |
9,900 | ・シンプルで美しいデザインが最大の特徴 ・リーズナブルな価格 |
| 2 | Sango ※1 (サンゴ) |
11,000⇒14,800 | ・豊富なカスタマイズ機能がある |
| 3 | AFFINGER6 (アフィンガー6) |
14,800 | ・「WordPressで作成する記事作成ガイド」が付いている |
| 4 | THE THOR (ザ トール) |
16,280 | ・初心者向け「サーバーセットプラン」「サポートプラン」がある |
| 5 | Swell (スウェル) |
17,600 | ・複数サイトで利用できる ・完全なブロックエディタ対応 |
| 6 | JIN:R (ジン) |
19,800 | ・5,000円の優待割引あり、実質14,800円 ・複数サイト利用ができる |
※1 7/7日から価格改定予定
今回は以上になります。
収益化の道のりは長いので、ゆっくり着実に前に進んで行きましょう。















コメント
https://t.me/s/iGaming_live/4867
https://t.me/officials_pokerdom/3780